
Redesign Chanel Mobile App
Easy to navigate and Brand Interactions
Chanel is a French fashion house and its products are popular among girls but ,based on my research, it failed to delight its customers through the Chanel mobile app so I am going to redesign the Chanel mobile app to increase usage rate by providing amazing brand experience.
This Chanel App Redesign Project was selected to be featured in The Best Luxury App Designs by DesignRush, a platform known for promoting app designs
Problem
Compared to other competitors’ mobile apps, the interface design of Chanel app is confusing and boring and it does not provide buying feature. As the result, users do not have any intentions to use the Chanel app.
Goals
Redesigning the interface design, adding brand experience features in Chanel app to make it easy and fun to use.
Current Design Problems
In summary, current Chanel apps has low accessibility and confusing UI designs so that users are difficult to navigate through the app to find what they are looking for. More importantly, it is unable to motivate the users to stay in app.
Current Design Analysis 1
Current Design Analysis 2
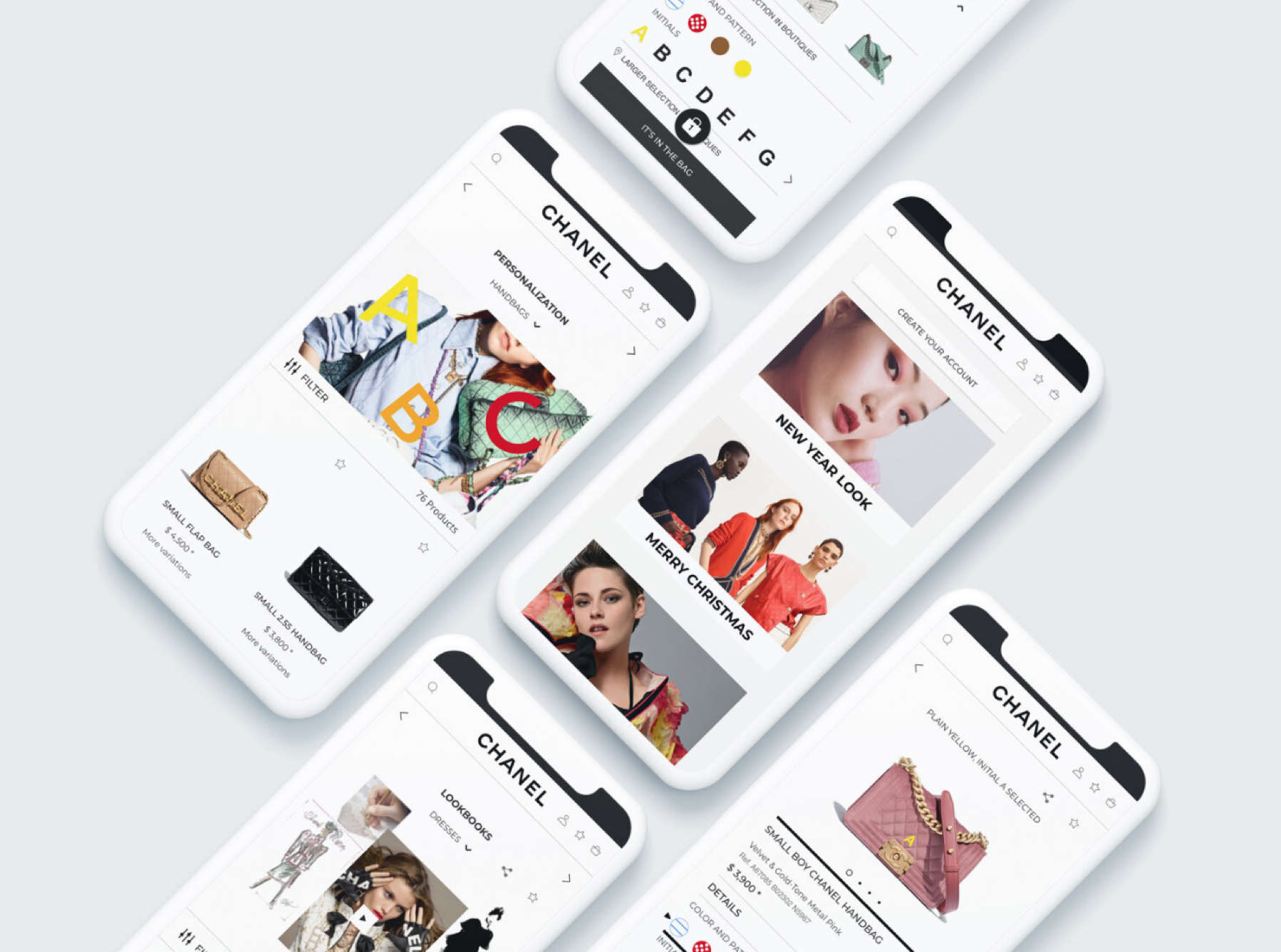
High Fidelity Screens
Homepage
Product Page
Personalisation - Single Product Page
Discovery Feature - Look book
Discovery Feature - Inspirations
Brand Engagement - Gamification
Hi-Fi Prototype
User-Centric Design Process
Focus on putting users at the centre of product design and development. It helps to understand users’ needs regarding the features of the digital products. User-centred design improves the user experience.
UX Design Process
The design process is interactive and non-linear. We need to keep validating the design solutions at every stage of the process.
Buying Personas
Based on the research I’ve conducted, new and existing consumers are the target customers. Buying personas are built to know more about customers’ needs, pain pints and consumption behaviours.
Discovery Phase
Building empathy, researching problems, framing key user needs and gathering evidences to validate design direction on what to do next.
User Stories
To put ourselves into customers’ shoes, user stories can help us to feel what users feel, to know what users behave and think.
Scenario Analysis
To prioritise the buying behaviours, scenario analysis enables us to know more about the users and make better design decisions.
Definition Phase
Collecting data from the discovery phase to define the key users’ pain points, user flows and design challenges.
User Journey
To know more about how do users go through the shopping journey and analyse their feelings at every stage in order to provide possible solutions for their problems.
Market Analysis
SWOT is used to analyse where is the product in the market and what is our comparative advantage, unique selling points and weakness.
Competitor Analysis 1
Gucci app is using gamification and VR features to enhance the shopping experience for the users.
Competitor Analysis 2
LV app is simple, clean and modern. Users can navigate through the app easily.
Affinity Map
Affinity map is used to organise ideas and analyse problems. LV and Gucci apps are using exciting features to attract users to buy with mobile. However, Chanel is only providing informative features for users to browse.
Hypothesis
Based on the research I’ve conducted, new users and existing users are the target customers and hypothesis is set up to guide the design direction.
Ideation Phase
It is a creative process. Brainstorming a large quantity of ideas that the team can cut down to the best, most practical and effective one to address user problems and business goals.
Affinity Map and 2*2 Matrix
We work under constraints so we cannot create a perfect product at once. 2*2 matrix is helping us to focus on the product features that can bring the highest values to the business and users.
User Flow and Site Map
To have a bigger picture of how do users complete the shopping journey and navigate through the process by creating user flows and site map.
Prototype Phase
Presenting the complete idea of how the design will look like in the final result. Product team can streamline the design development process and important user interface elements.
Low-Fi Wireframes
To get quick feedback from stakeholders, users and other teammates, low-fi wireframes are designed to present the ideas initially and visually.
Design System
Design system is for reusing UI components then it can speed up the whole design process with consistency.
Reflections
In reality, we always need to redesign the existing digital products instead of adding a brand new feature. When we are redesigning a product, design system is playing an important role. We need to speak same language with the developers and reuse the UI components to create cohesive and consistent designs and user experiences across devices. Logical thinking and decision-making skills are way more important than sticking with design thinking process.



