myPromethean.com
myPromthean.com is a web-based portal where users can sign in or/and create an account to sync and access their data across devices at any time from anywhere. It is intended for internal support staffs, IT admins and teachers.
Our Teams
•Product Manager
•UX Researchers
•UX Product Designers
•Developers
•QA Team
Areas of Focus
•Brand Refresh
•Navigation layout
•App switcher explorations
•Personalised sign in flow
•Table Filters and Search Functionality
The Agile methodology
Our team is using agile methodology to manage projects by breaking them up into several phases. Usually, there is a 2-week sprint so the working environment is dynamic, collaborative and fast-paced. It involves constant collaboration with stakeholders and continuous improvement at every stage. Once the work begins, teams cycle through a process of planning, executing, and evaluating.
Design Thinking Process
In reality, the design thinking process is not just about iterative and non-linear but also is a giant mess.
Rebrand Current Sign-in Experience Design
It all begins with a sign in/up flow. The sign in/up flow is one of the most critical aspects of the user experience journey. It is the initial encounter that a user has with our product, which has a major impact on how users perceive our product.
Brand Assets
Before jump right into the actual design, we think about our visual identity system like color, typography, spacing, visual elements and much more.
Data - Driven Design
We are using Mixpanel to track user interactions with myPromethean.com. Data collected is used to build custom reports and measure user engagement and retention. In the report, our user retention is decreasing, and mainly users access to myPromethean.com via Chrome and Microsoft. Mixpanel provides an essential foundation for design strategy. It helps us to create an optimal product for users. Most importantly, we'll have the data to back our strategy and design decisions.
Design Ideation
At the stage of design ideation, we keep the rules of user sign-in experience in mind while sketching the sign in flows wireframes. More importantly, we have to make sure that there is a consistent design and experience across platforms. During the period of pandemic, we works remotely and Miro and Figma are used to replace whiteboard ideation session.
Design Decisions
It is so important to know where in the design process are you because it tells you what to do next. However, the effect of the design on decision-making is often subtle, yet powerful because it is so subtle. Many aspects of the design affect decision-making, including the visual layout, the number of options available, customer problems and so on.
Round One
The design (Left) is the sign-in experience of our panel. The design (Right) is the new sign-in experience of myPromethean.com. To make the design consistent across devices, we should come to an agreement if we should keep sign-in experience with colour gradient background and marketing promotional ads.
Round Two
The design (Left) suggests that header should be placed on the top pf the page. The design (Right) proposes that the header should not be detached from the sign in modal.
Round Three
The design (Left) suggests that it should use secondary and tertiary buttons from Embers design system. The design (Right) proposes that it should use link style button to create visual hierarchy.
Responsive Design
To make our designs flow freely across all screen resolutions and sizes as well as look great on all devices, responsive concept is applied on our sign in flow design.
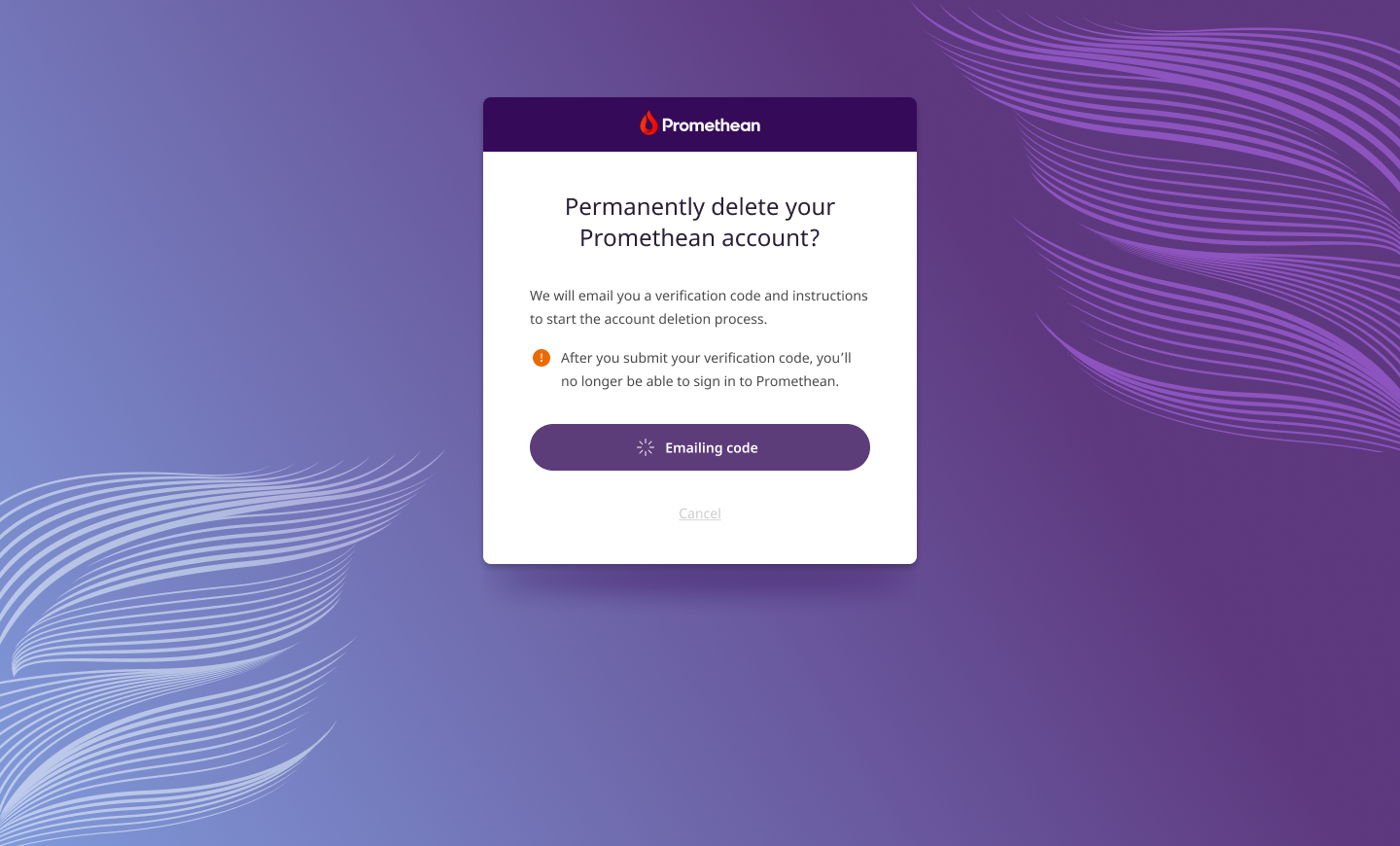
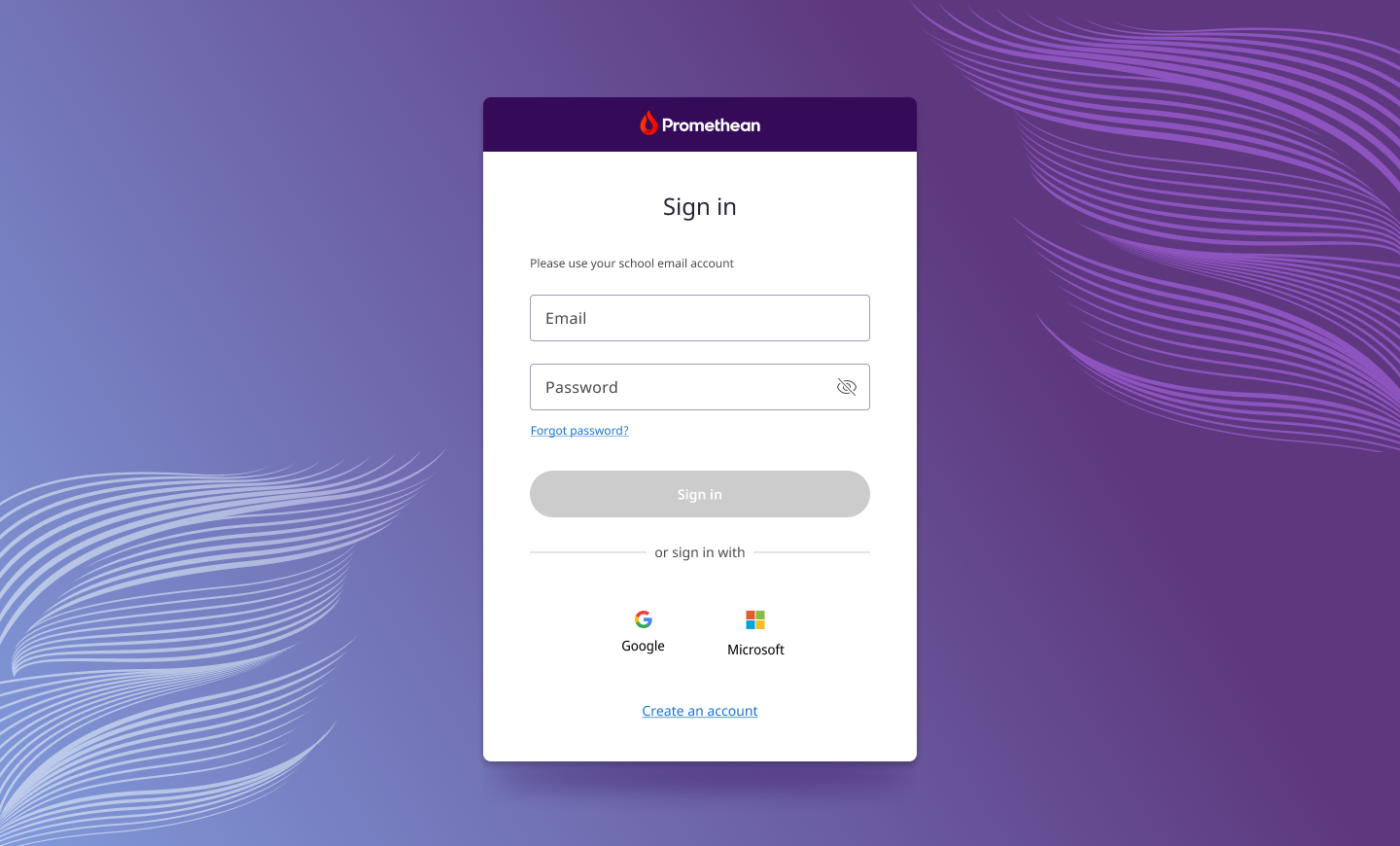
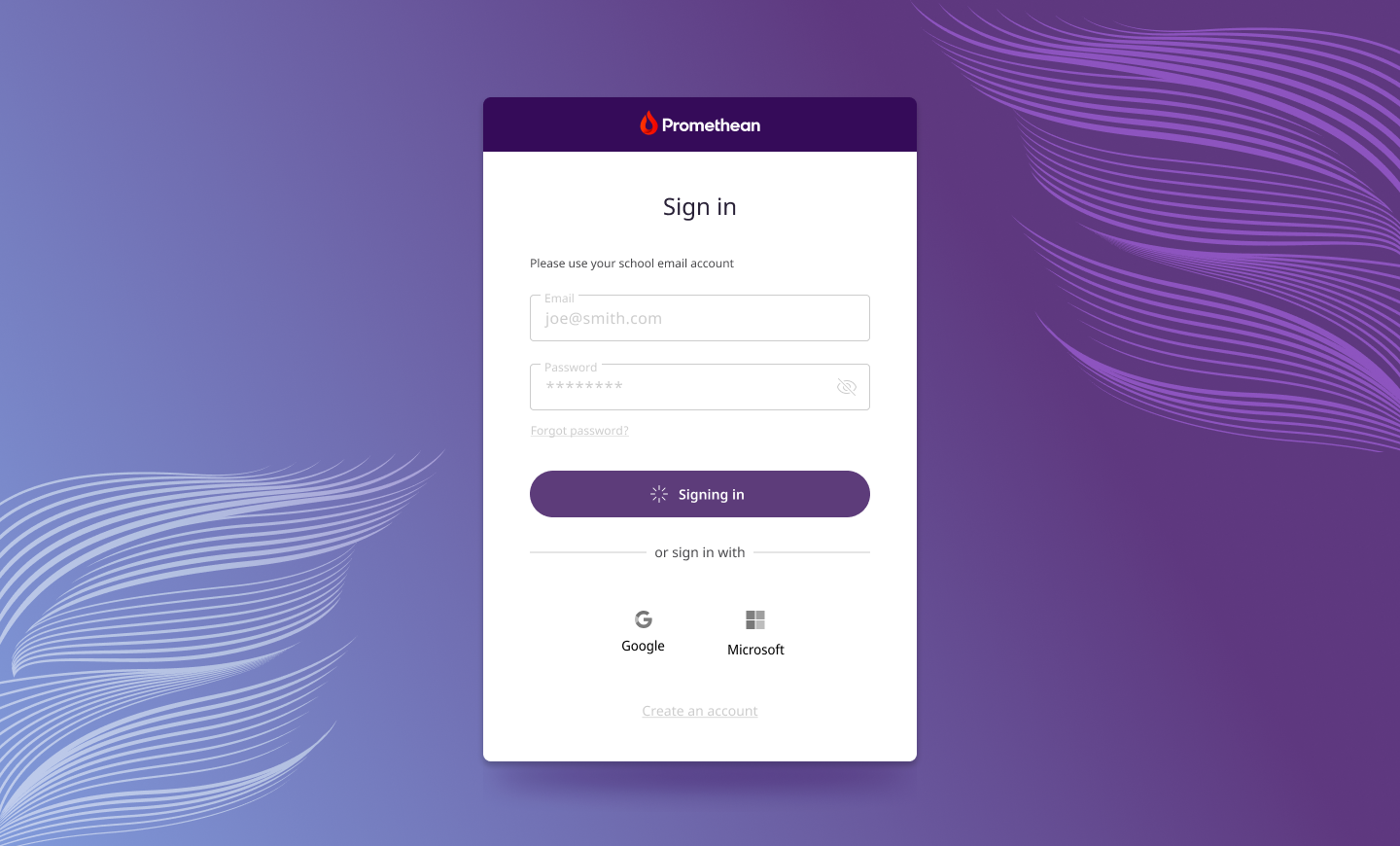
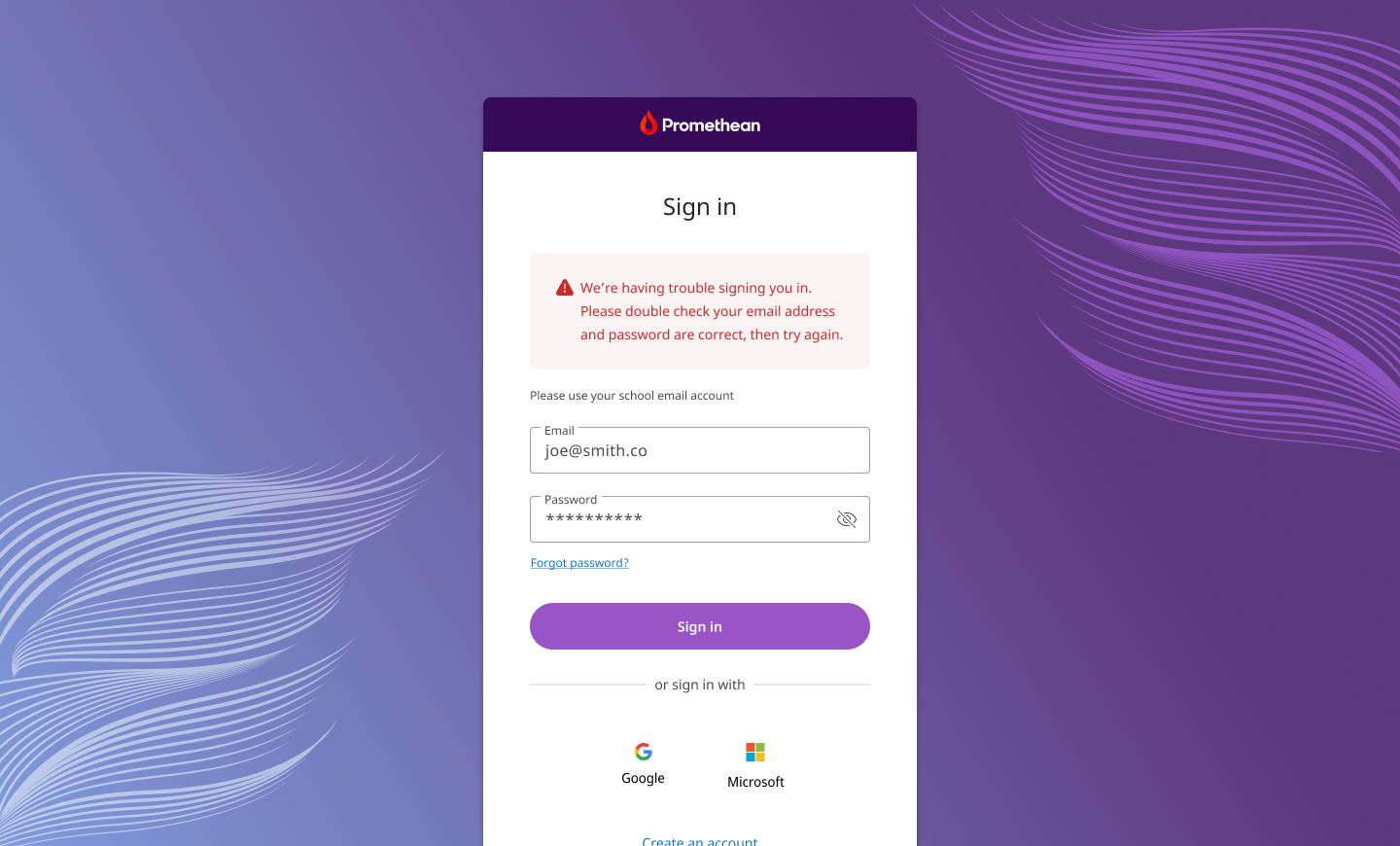
Hi-Fidelity Wireframes
High fidelity wireframes are created to show the look and feel of the product in the advanced stages of the design process to cross-functional teams. It includes actual content, typefaces, colors, image dimensions, and branding elements.
Non Sign-in Experience
Not only provide frictionless sign in experience for users, but also provide the opportunity for them to explore our products more. That is why there is a non sign in experience.
Documentation
To ensure the designs are made according to specifications, a document are created to hand off to developers, which communicates exact spacing, margin, etc.
Hi-Fidelity Prototype
High-fidelity prototypes are created to take the team as close as possible to a true representation of the user interface.