Luxe Beauty Pros
Online Booking Website & Mobile App
Luxe is going to rebrand as a modern, premium and natural beauty brand by presenting their new website and mobile app designs to the target audiences. I leaded the whole user-centric design process to redesign the website and mobile app from conception to execution.
Mood Board
New Logo
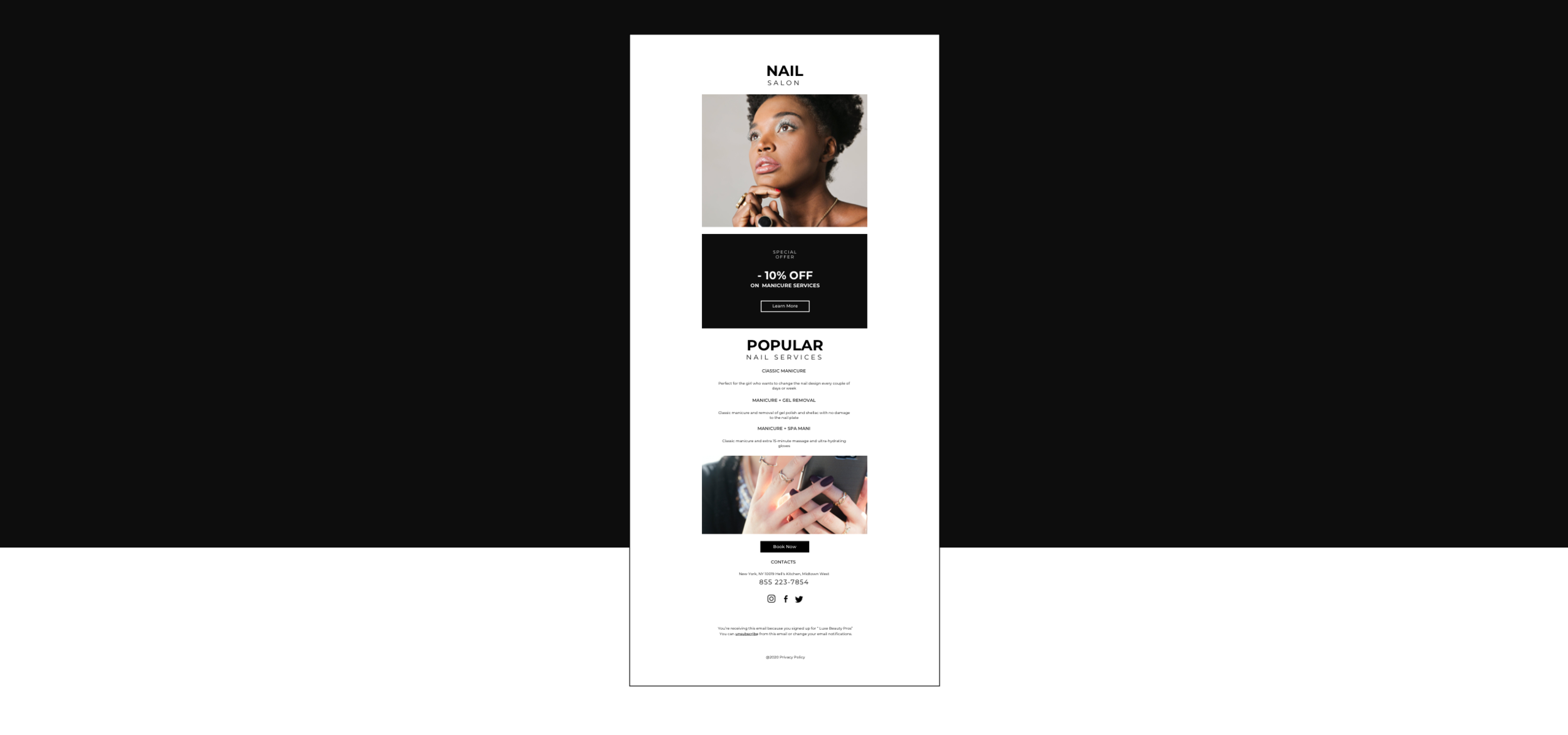
Marketing Email
Social Media Channels
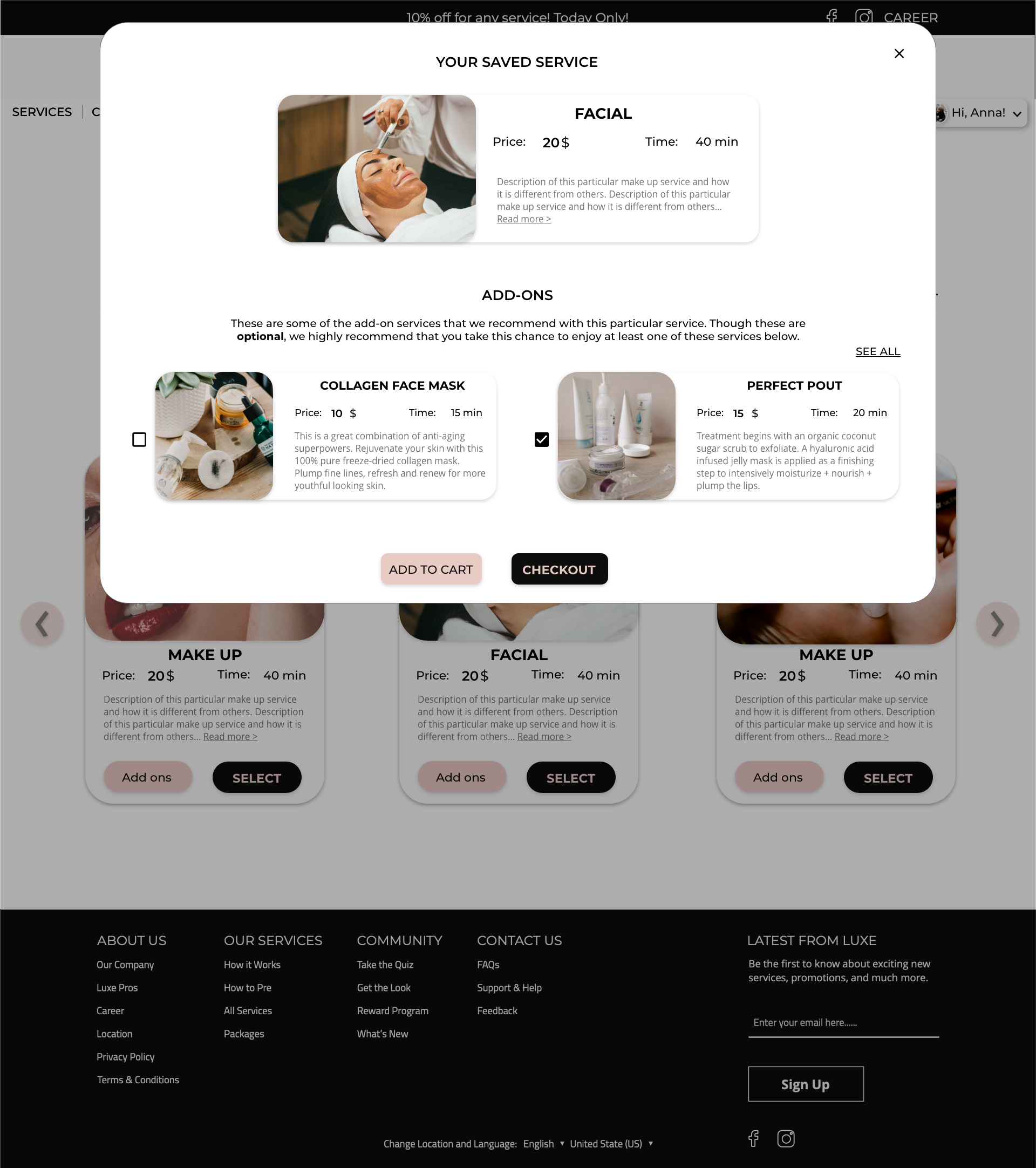
High Fidelity Homepage
User Centric Design Process
I was leading the user-centric design process to focus on putting users at the centre of product design and development. It helped me to understand users’ needs regarding the features of the digital products.
Current Design
The existing UIUX design is not visually appealing to users, which has low accessibility, poor visual hierarchy and inaccurate marketing positioning.
User Research
User Personas
Based on the research that marketing team has conducted, user personas were created by segmenting by various demographic data like age, gender and income.
Color Story
3-5 colors were chosen to build the new branding story. The new feelings were natural, luxury and modern as well as professional. Neutral skin tone and earth tone color palettes are so popular among beauty brands to create feelings of modern and natural.
Market Analysis
With the market analysis, we studied the dynamics of the beauty markets, such as SWOT, competition, unique selling points and other important factors .
User Analysis
To put ourselves into customers’ shoes, user stories were created to help us feel what users feel, to know how users behave and think. Then, we created the best design solution to solve their problems directly.
Ideation Session
To get design inspirations by analysing competitors, I was working with a developer and product manager to produce as many ideas as we can to address a problem statement in a facilitated, judgment-free environment with open minds.
User Flow and Journey Map
User flow and journey map were created to tell the story of our customers' experiences with our current brand. We analysed the consumer behaviours and feelings along the flow to identity problems and produce corresponding solutions.
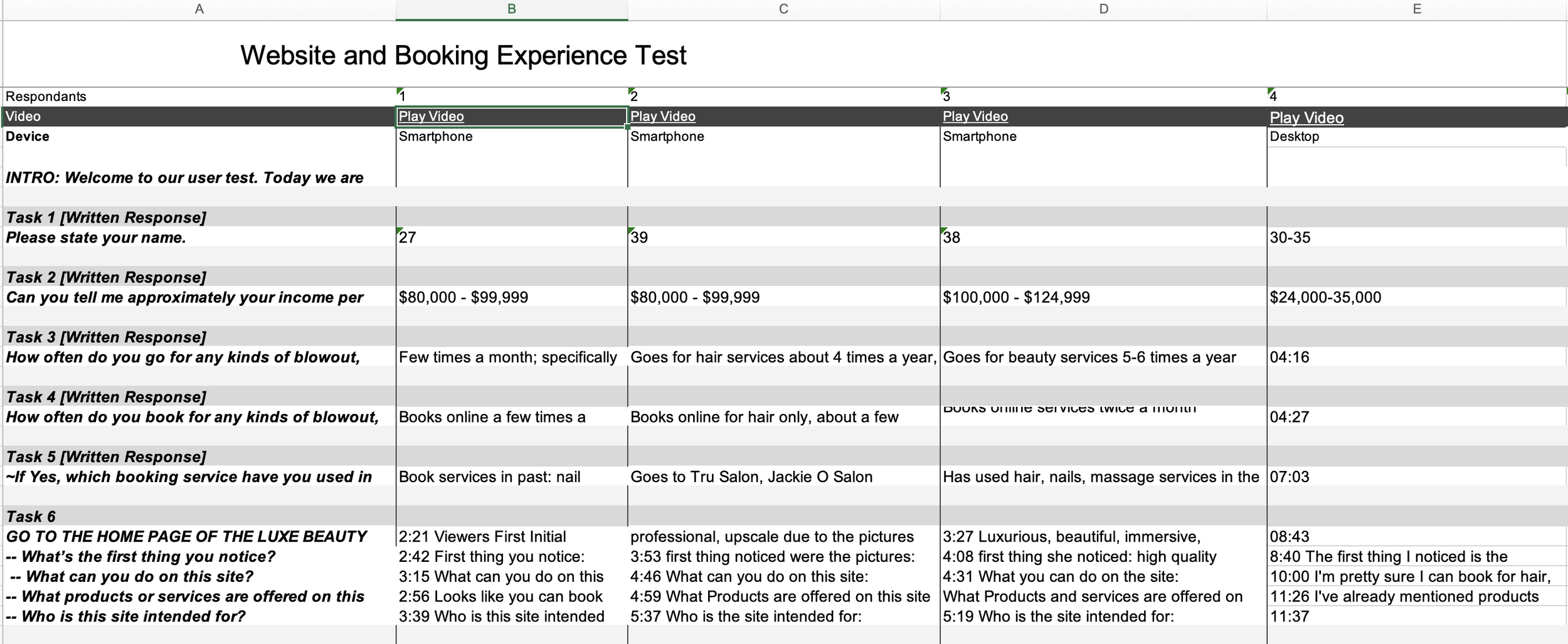
User Testing
Low-fi prototypes are created to test our booking process with actual users to get quick feedbacks to refine the design to be more related to users.
Affinity Map
While conducting the user testing, we observed how users interacted with the design and analysed the behaviour patterns and frustrations to refine our designs. Affinity map was used to organise the data gathered from user testing to study the key pain points and create better solutions for users.
Low-fi/High-Li Wireframes
Based on all the research conducted and data analysed, low-fi wireframes are created to get feedback from product managers and developers to make sure that the design was ready to go.
Hi-Fi Prototypes
After analysing the data from affinity map, the design was updated based on users’ needs and insights. This is a user-centric design process that focuses on user needs in each phase of the design process.
Low-Fi Prototype
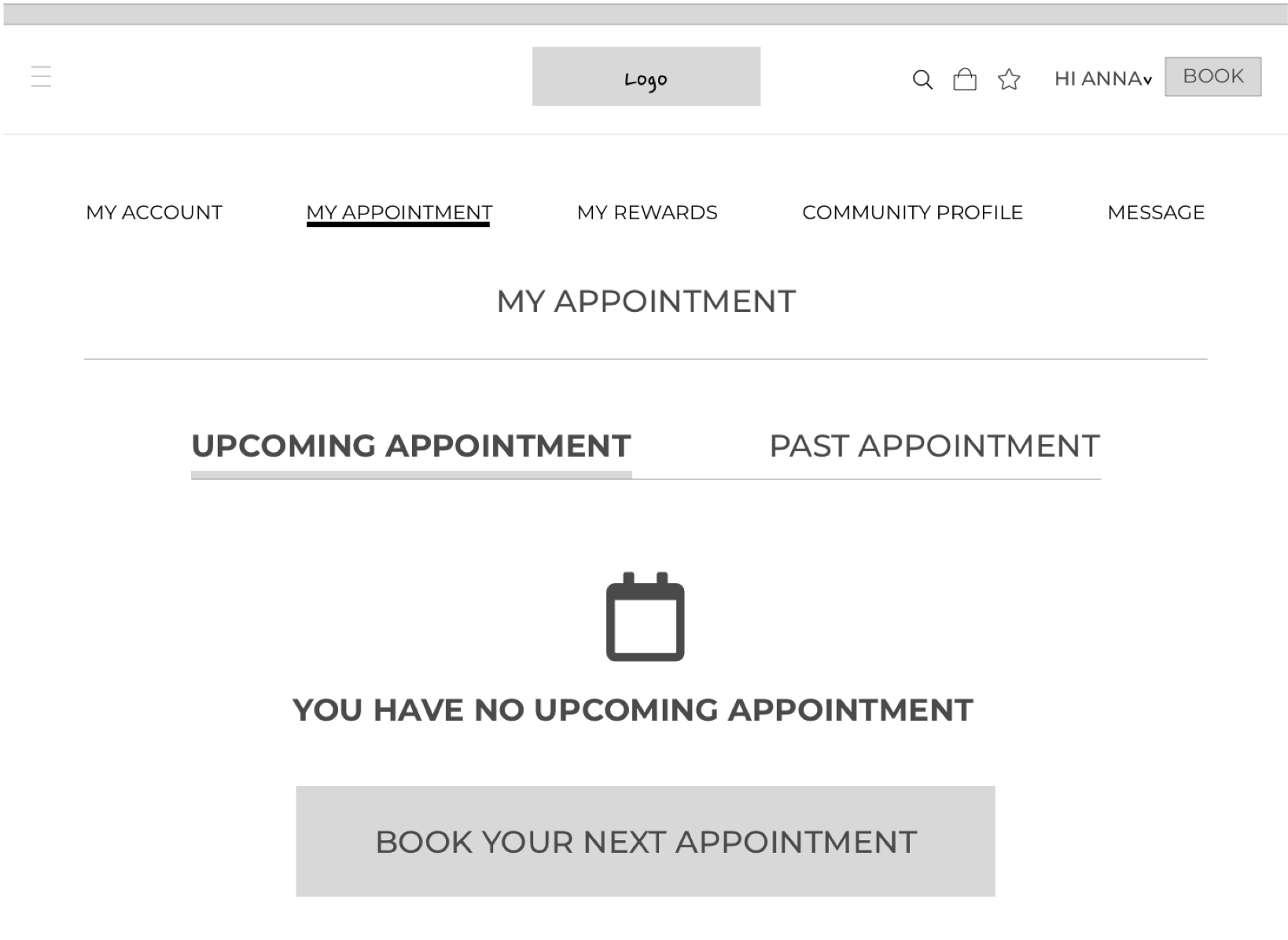
Hi-Fi Prototype
Visual Design
High-fidelity prototypes take the team as close as possible to a true representation of the user interface.
Reflections
Getting the whole cross-functional teams participated in the earlier stage of the design process can reduce the chance of changing the design significantly later. UI/UX is about teamwork, which we work together to make the our digital products shine. Different users have different opinions about the design and we cannot address all of their problems at once so the concept of MVP is so important.