Embers Design System (AWS)
We are going to rebrand our current myPromethean.com and it was frustrated to build the UI components and wireframes all over again. Wait. Is there an efficient way to do so? Design system came to our minds. Product managers, designers and developers can pull UI components from the design system while doing the basic updates. It helps the team collaborates to produce the experiences quickly and maintain the design consistency.
What is atomic design system?
Atomic design is a methodology composed of five distinct stages working together to create interface design systems in a more deliberate and hierarchical manner. The five stages of atomic design are atoms, molecules, organisms, templates and pages.
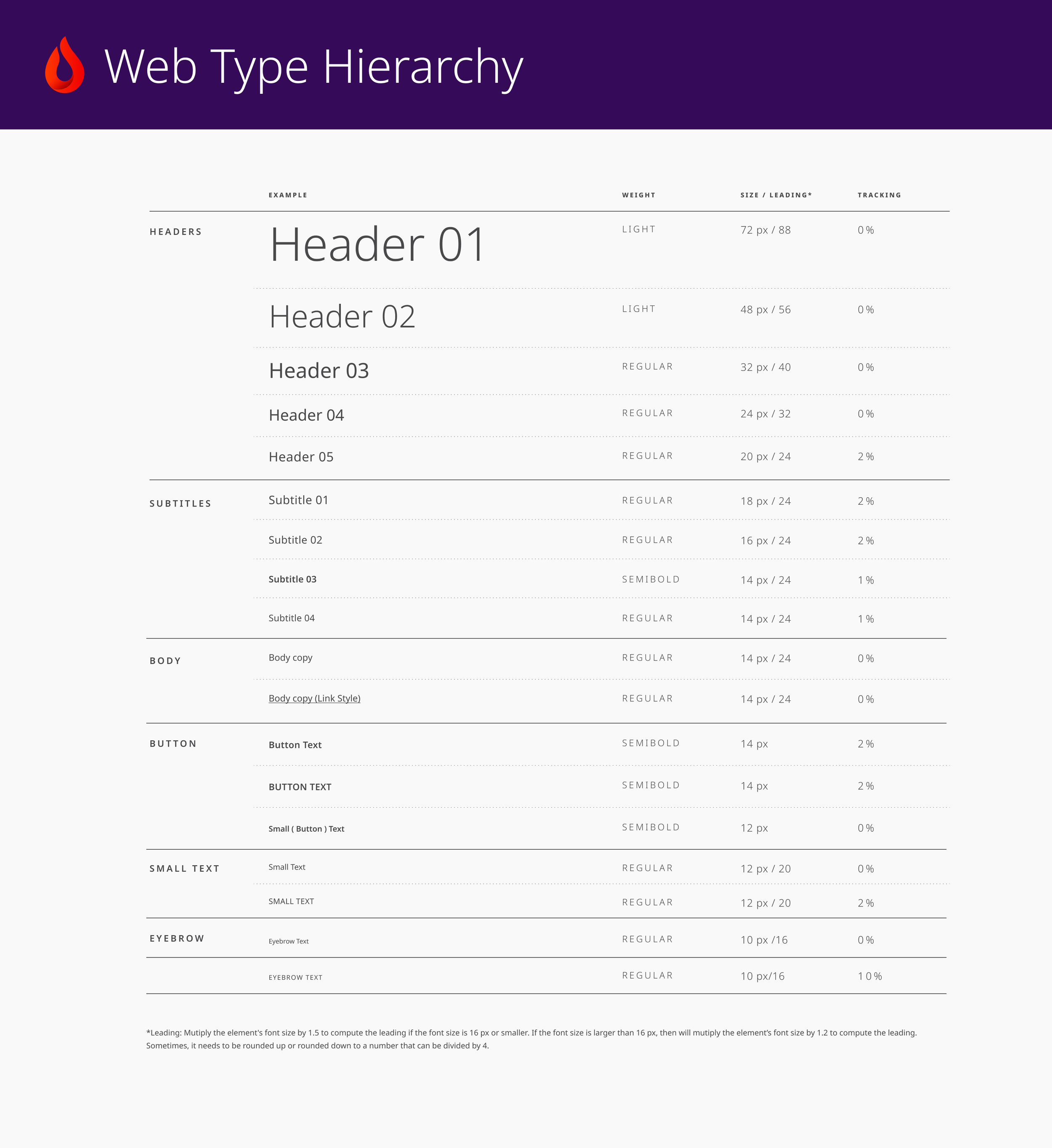
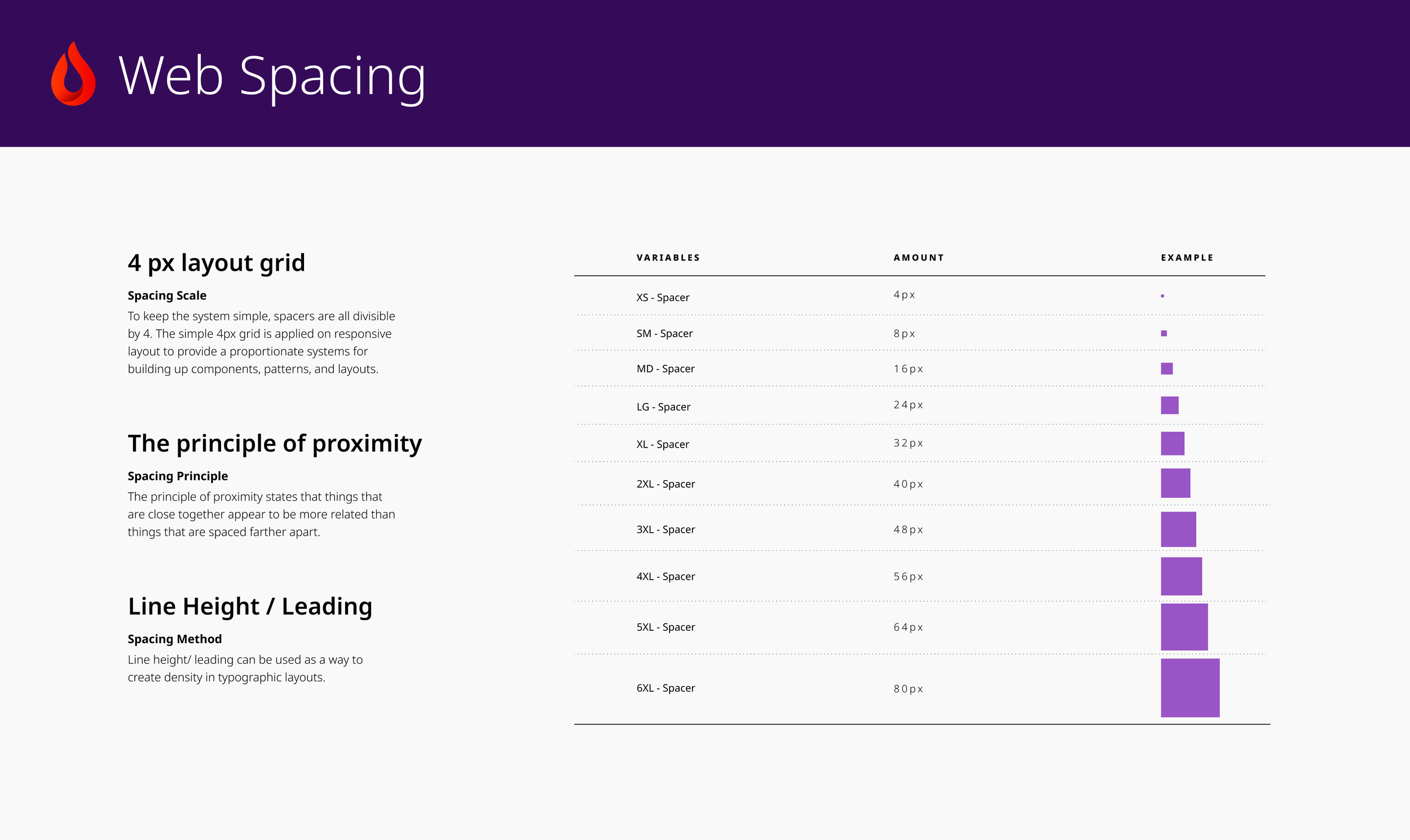
Atoms
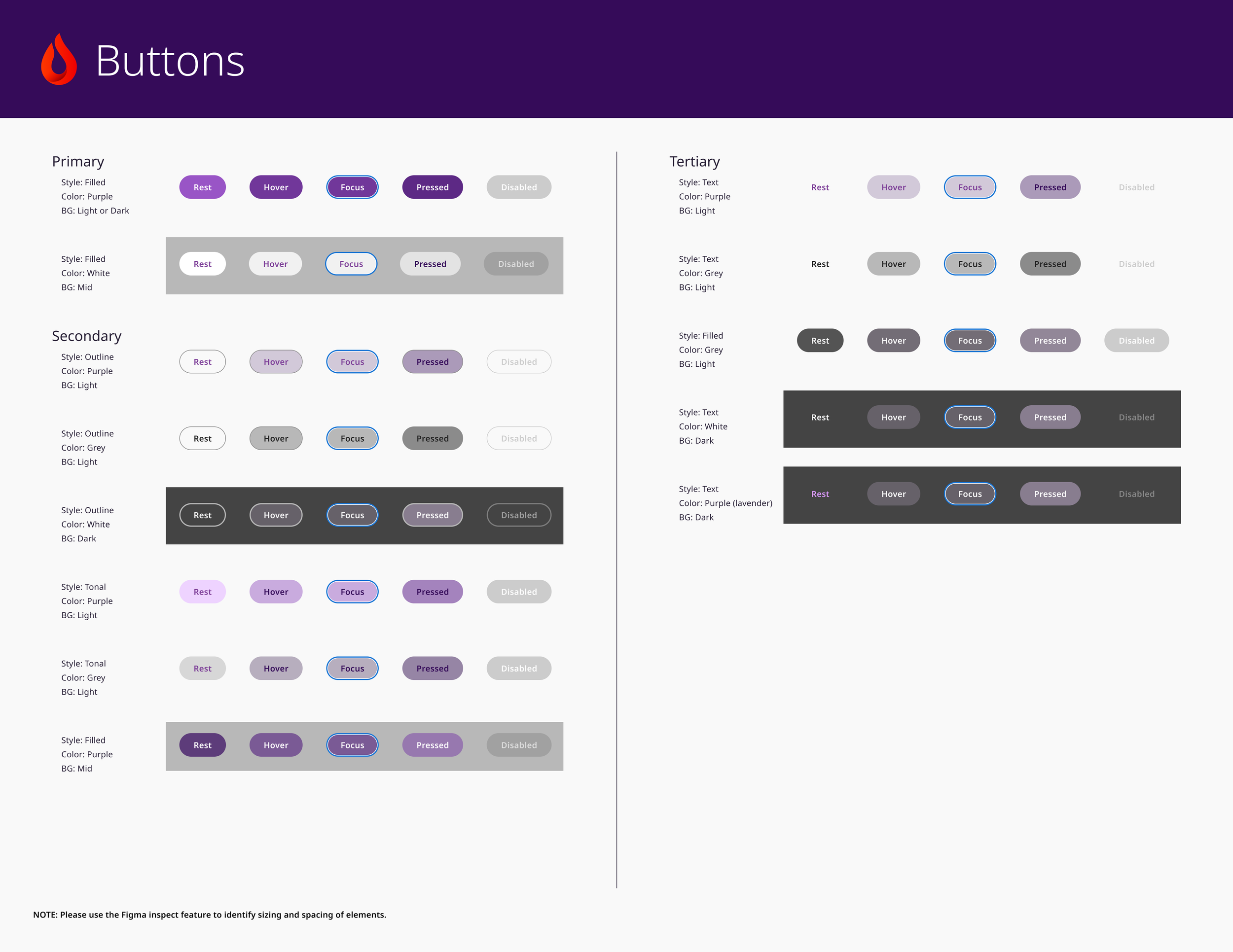
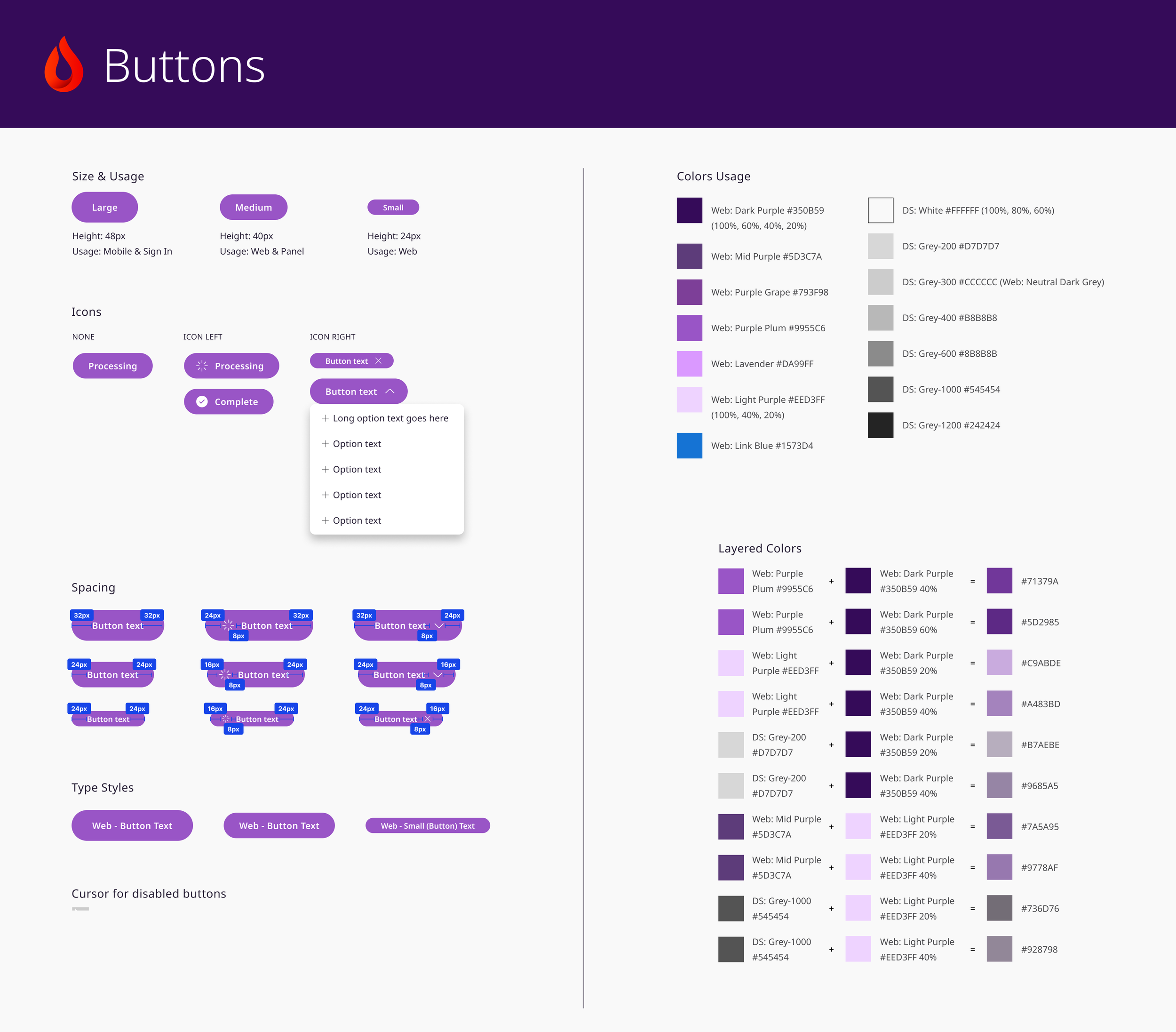
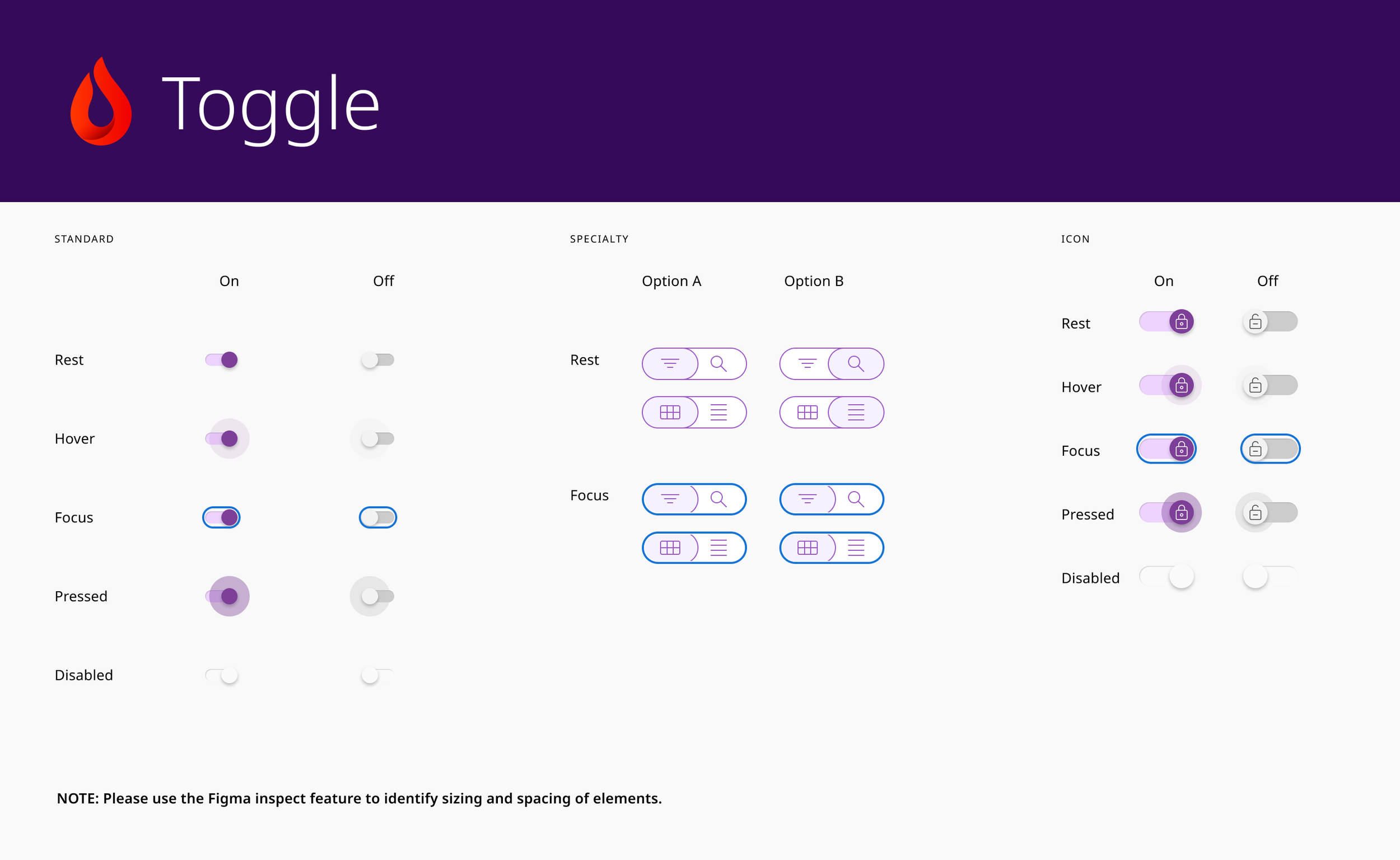
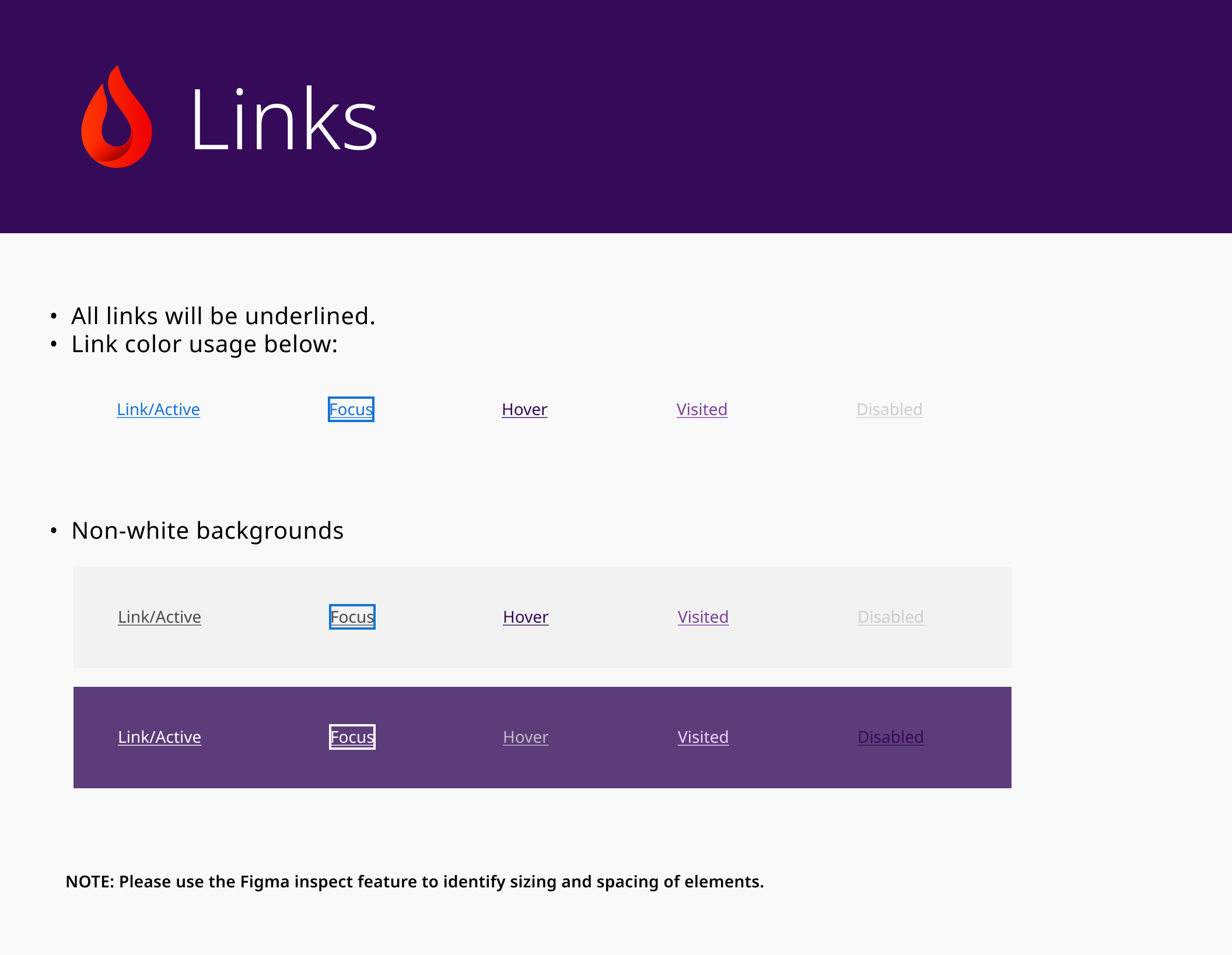
If atoms are the basic building blocks of matter, then the atoms of our interfaces serve as the foundational building blocks that comprise all our user interfaces. These atoms include basic HTML elements like form labels, inputs, buttons, and others that can’t be broken down any further without ceasing to be functional.









Molecules
In interfaces, molecules are relatively simple groups of UI elements functioning together as a unit. For example, a form label, search input, and button can join together to create a search form molecule.


















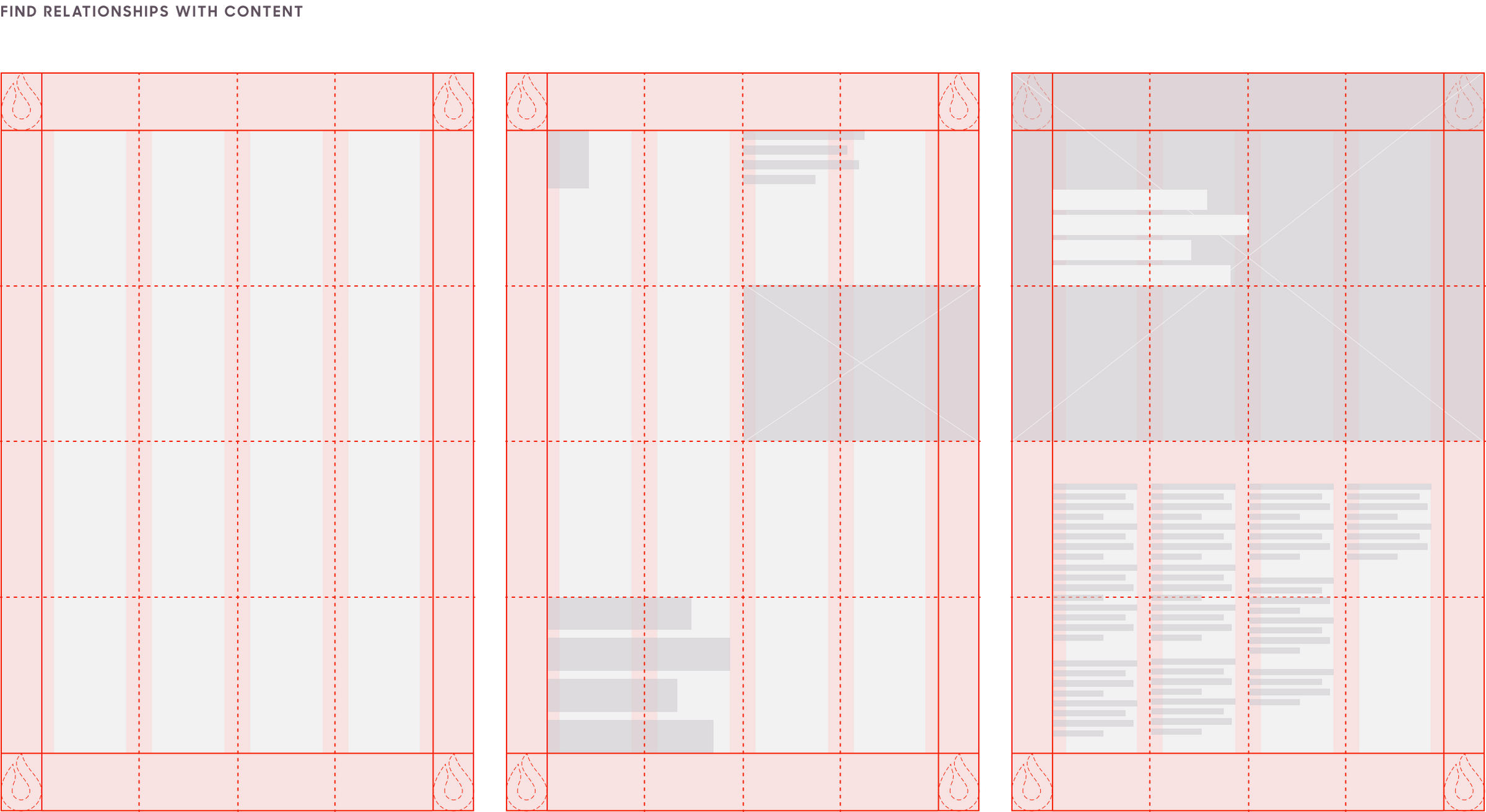
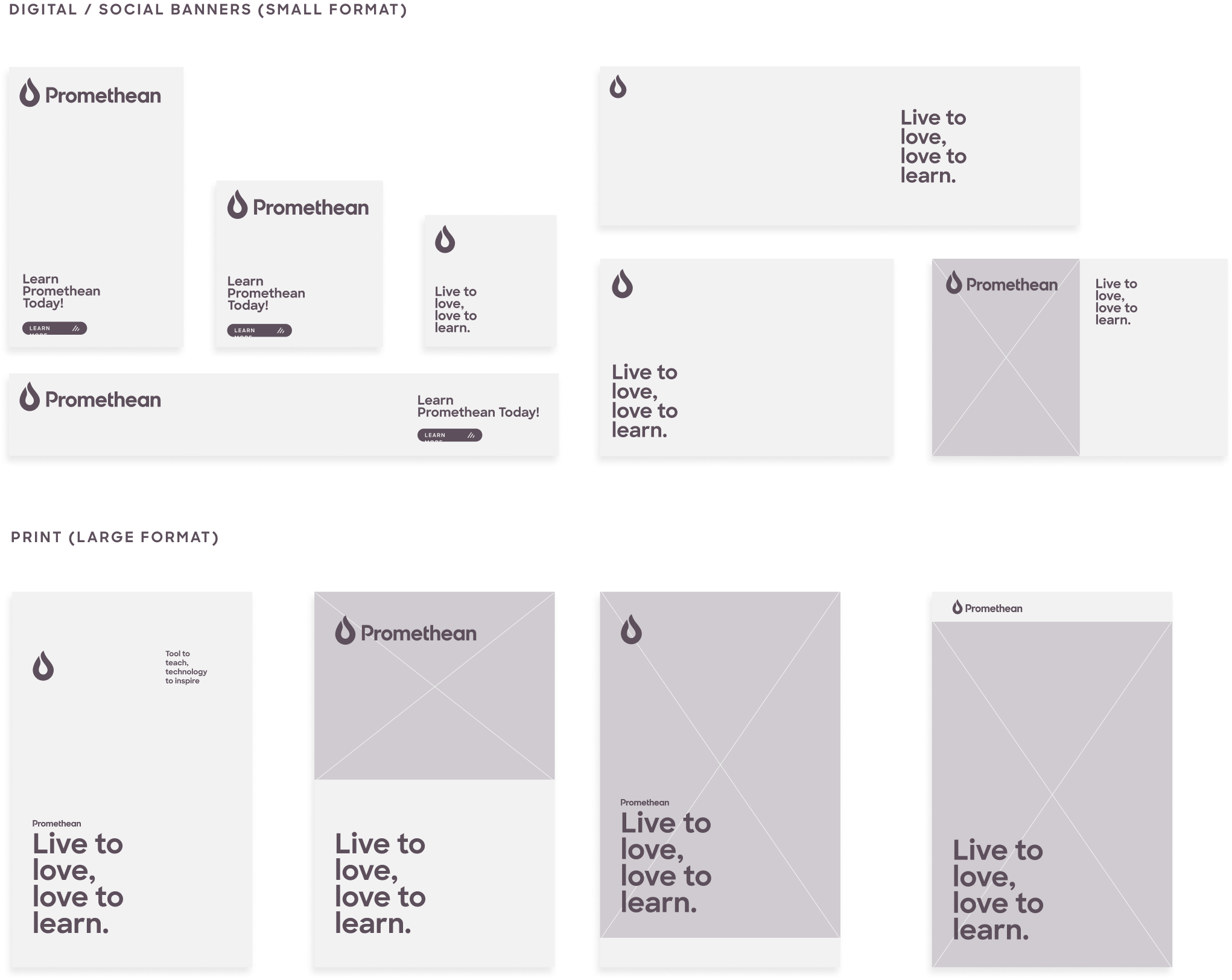
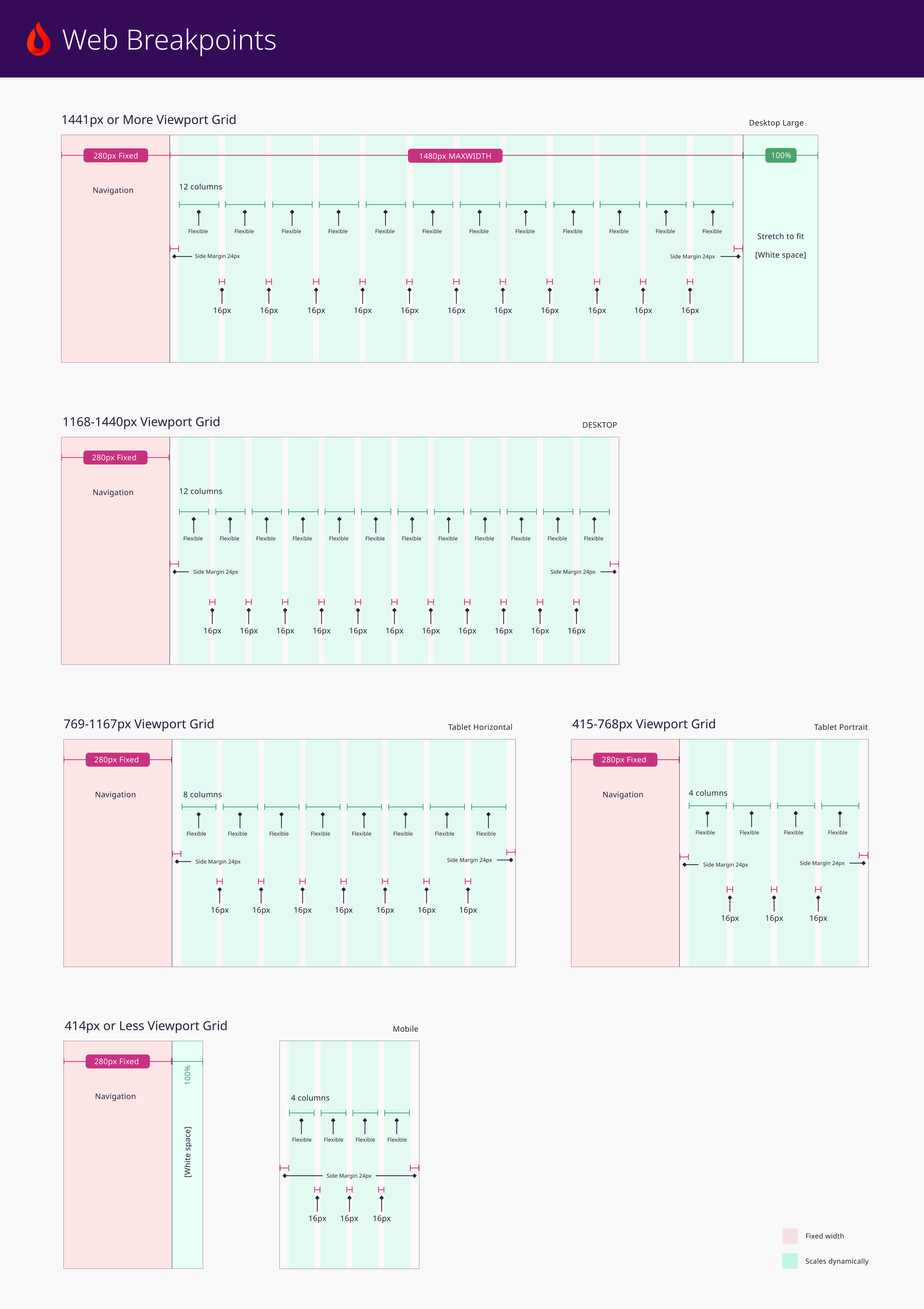
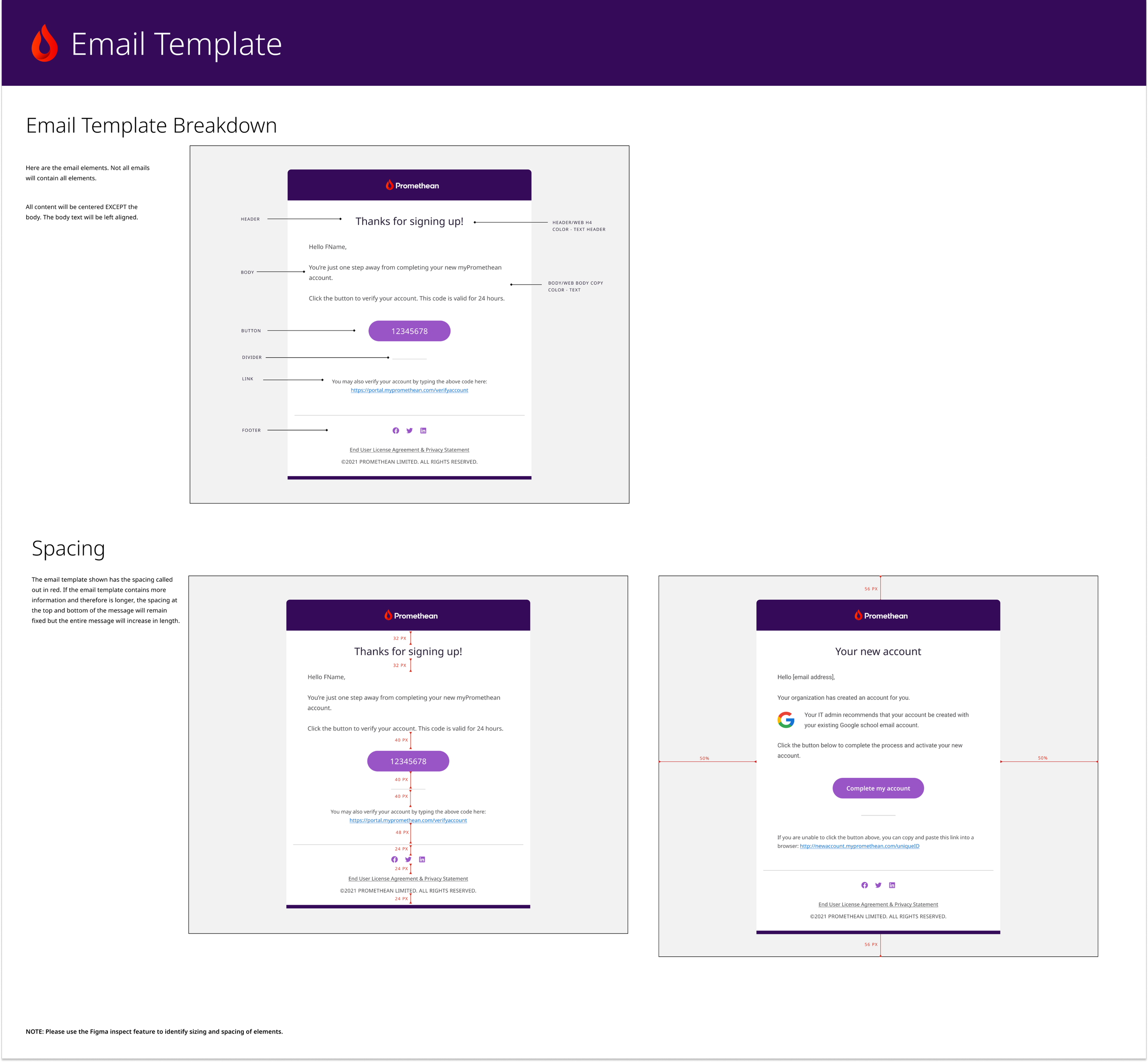
Templates
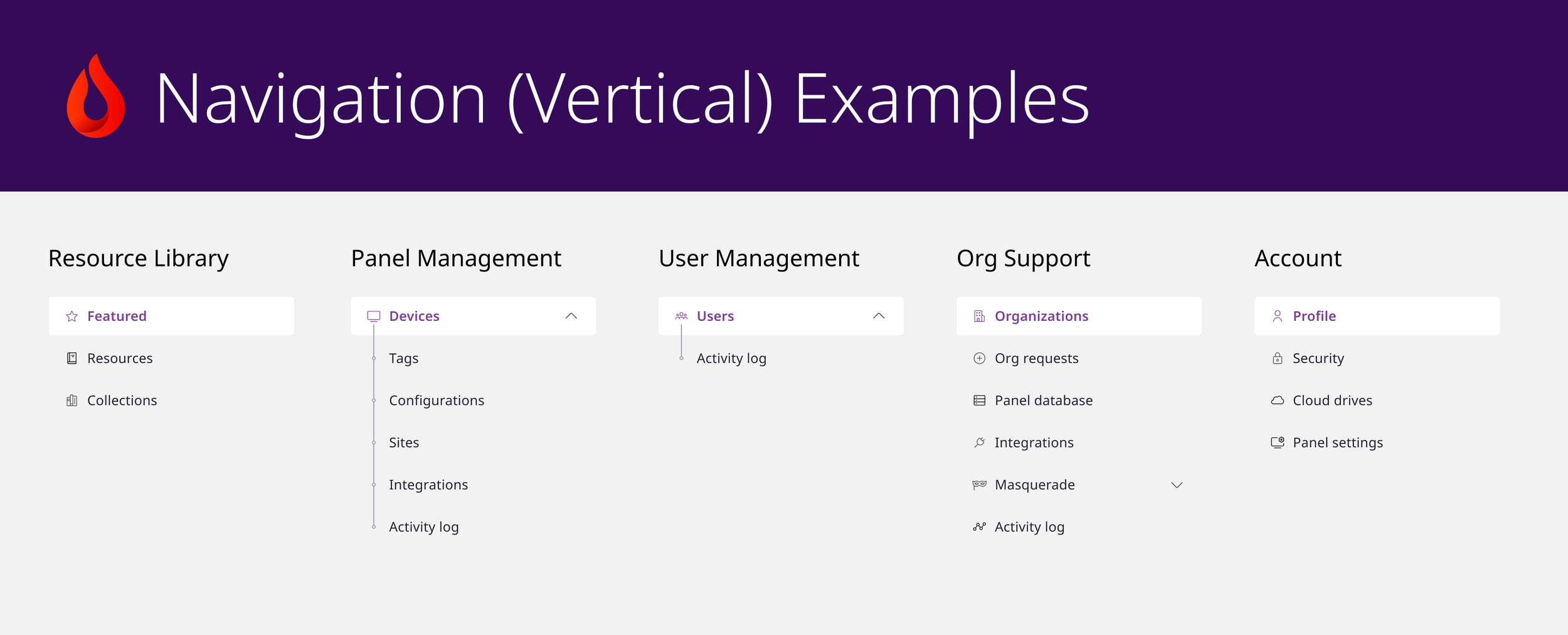
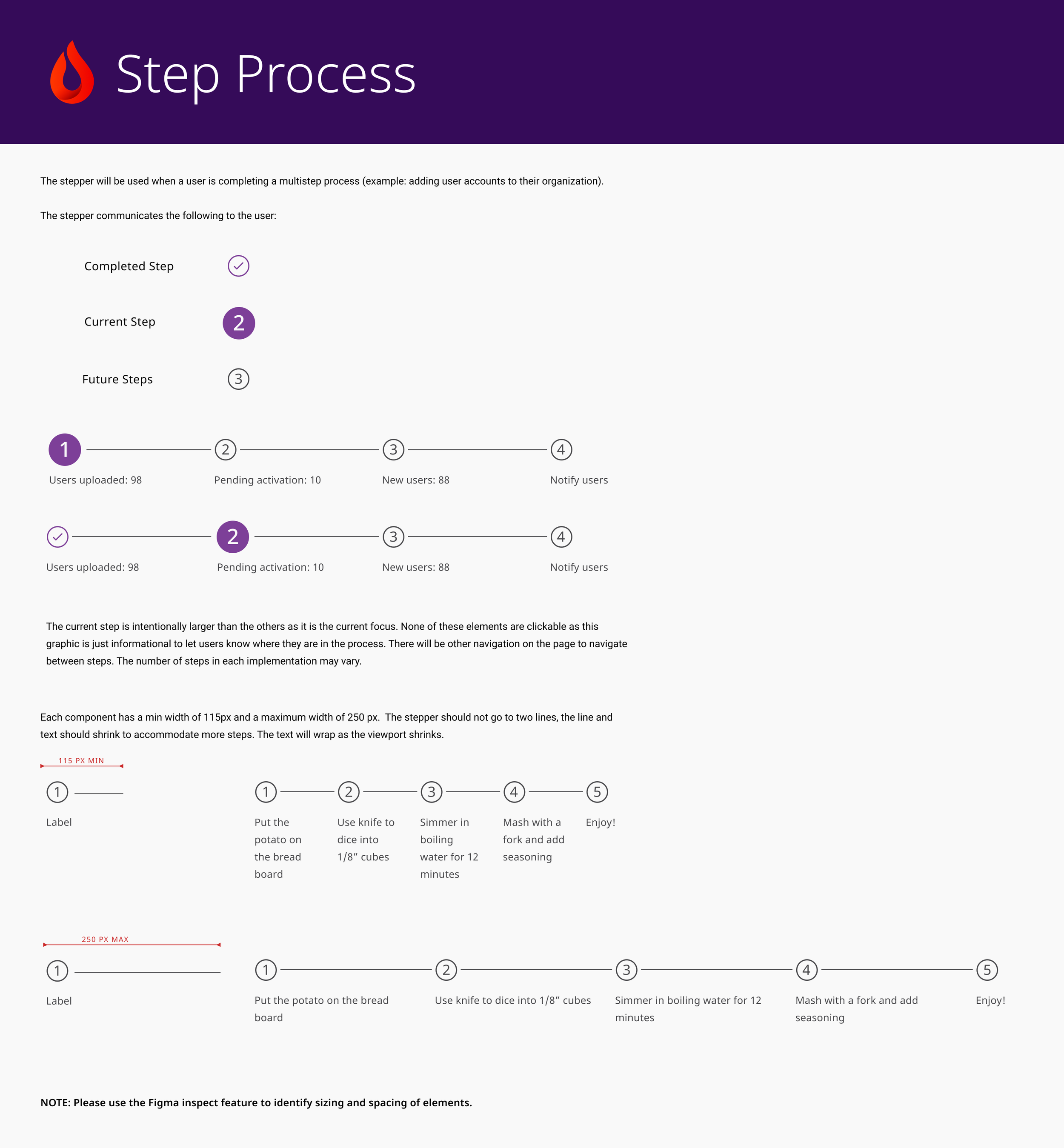
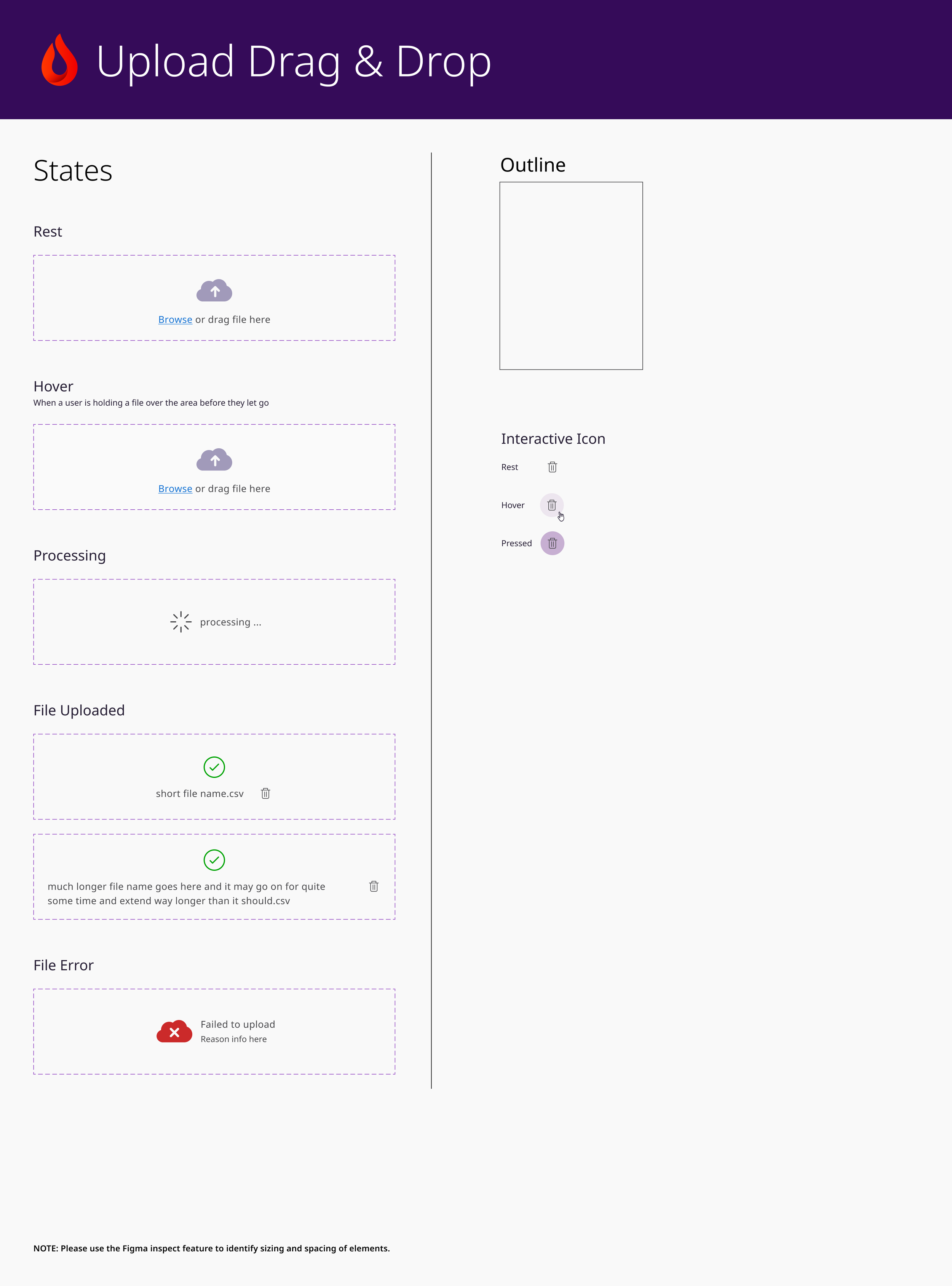
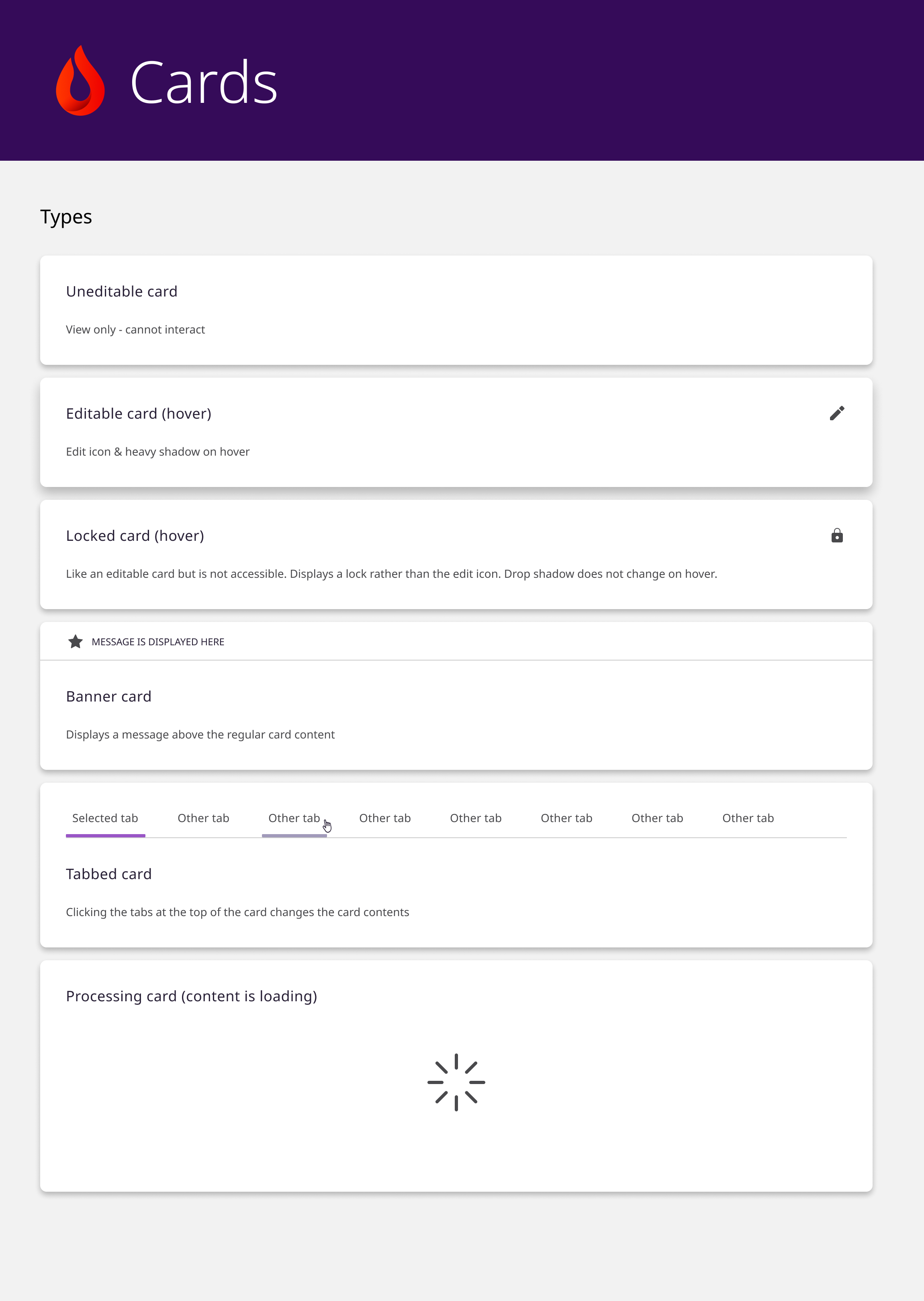
Templates are page-level objects that place components into a layout and articulate the design’s underlying content structure. To build on our previous example, we can take the header organism and apply it to a homepage template.




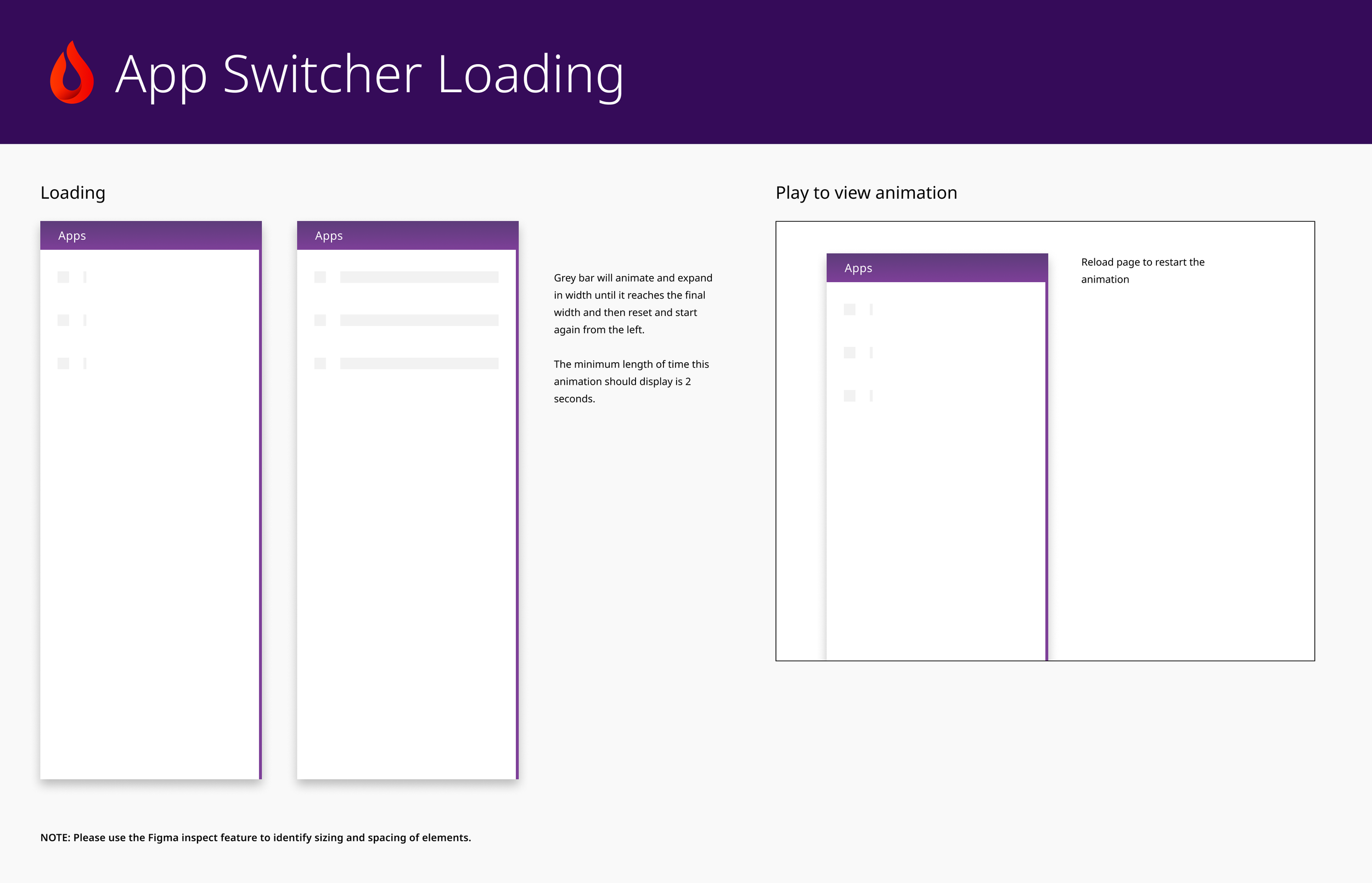
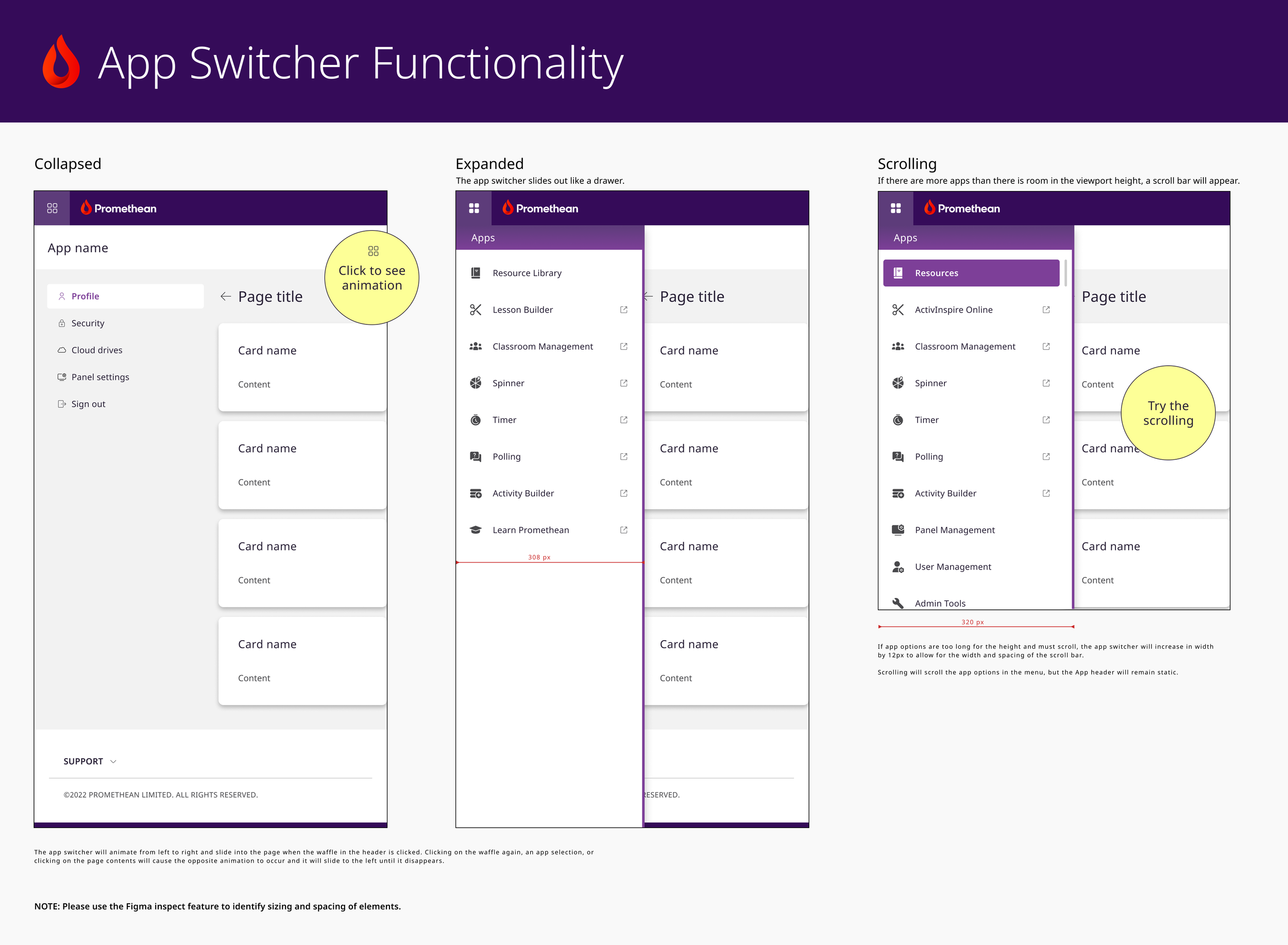
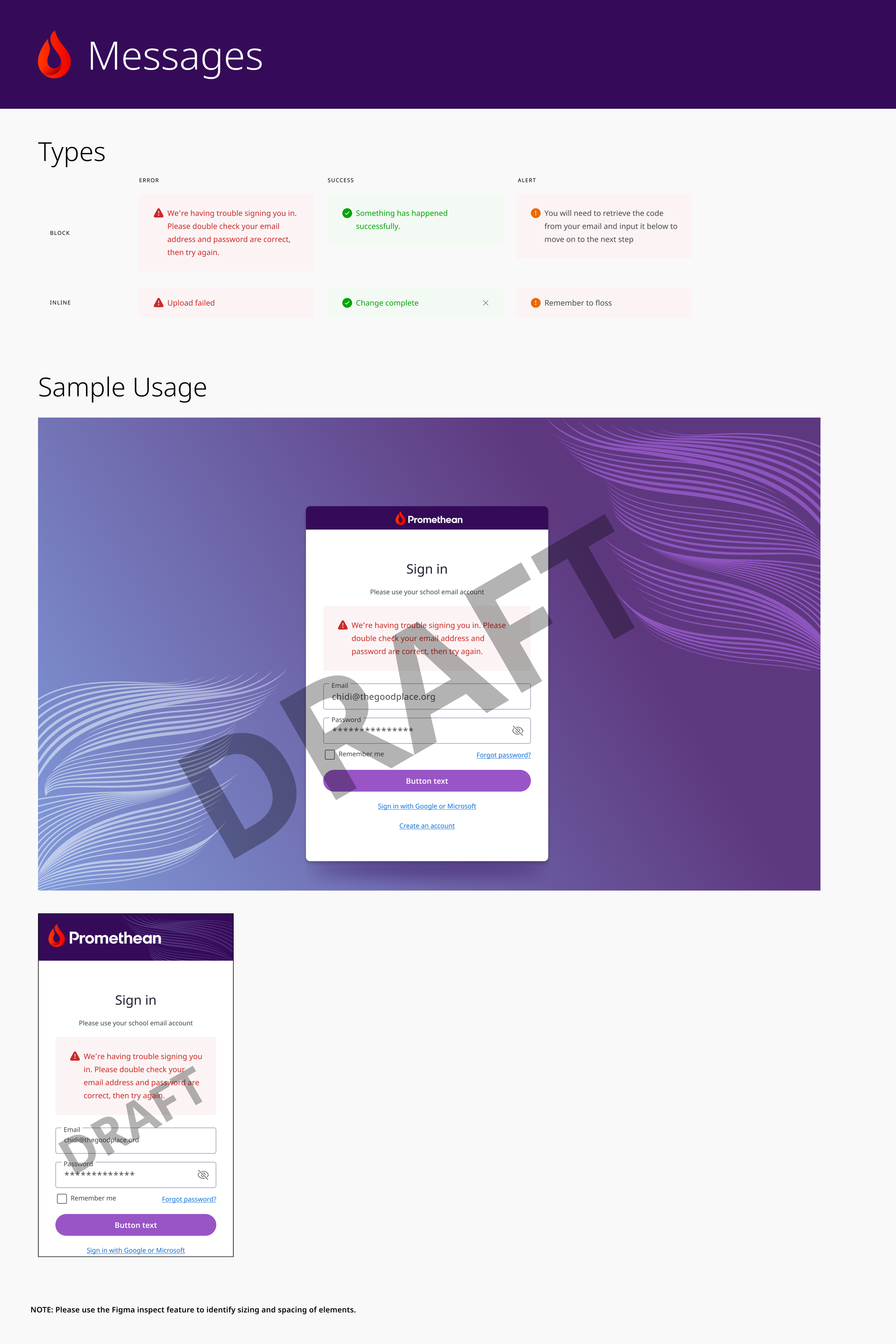
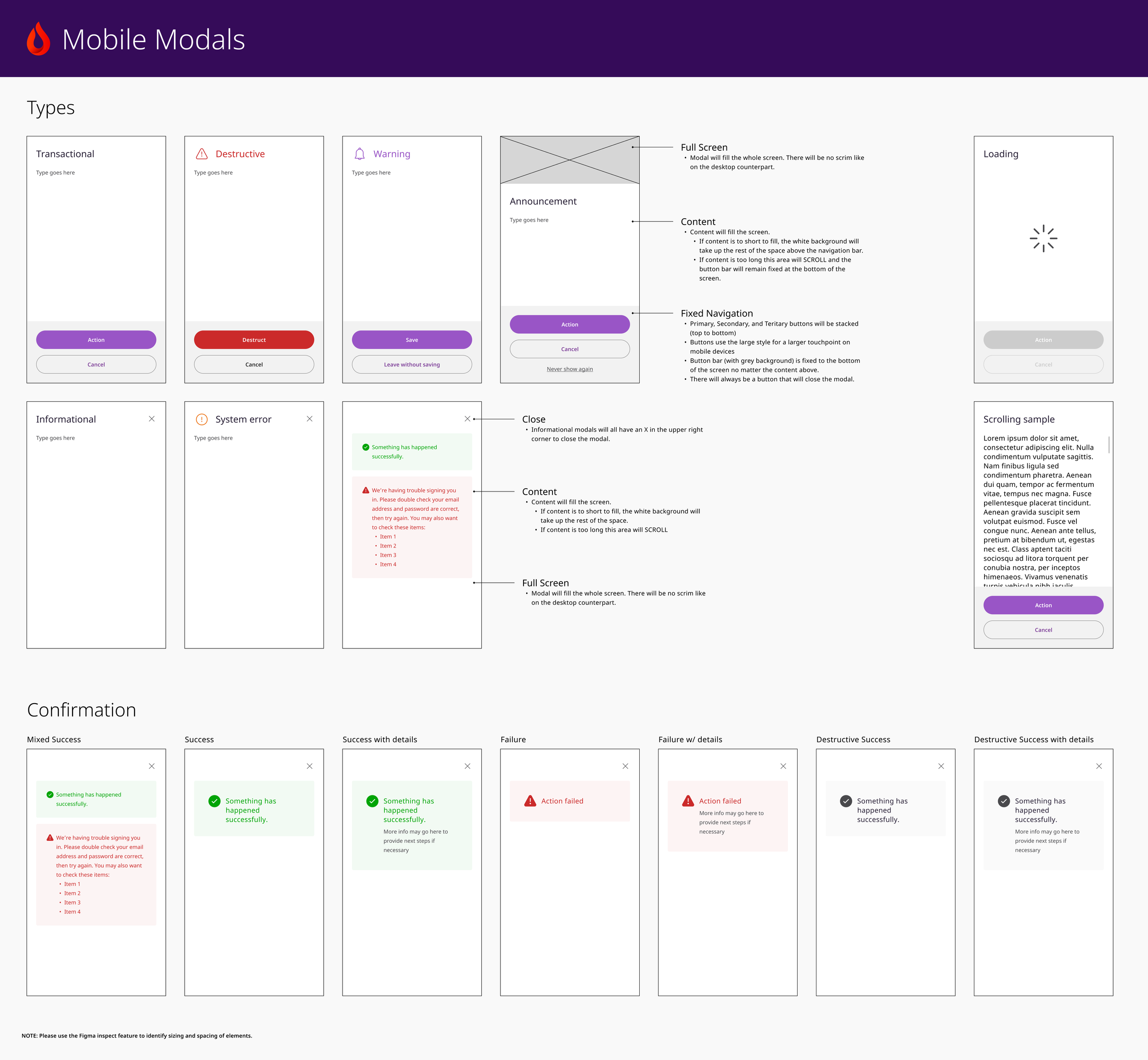
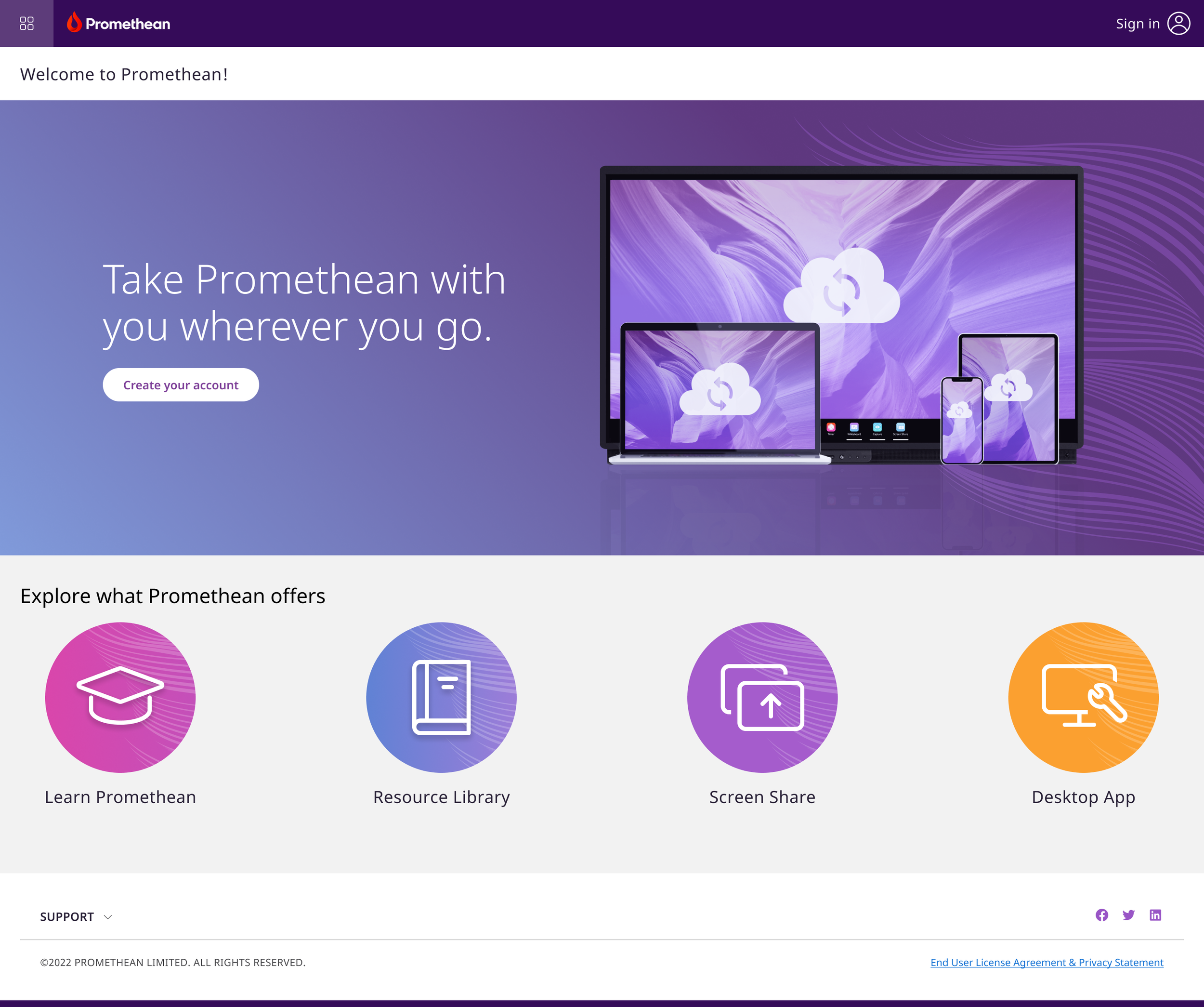
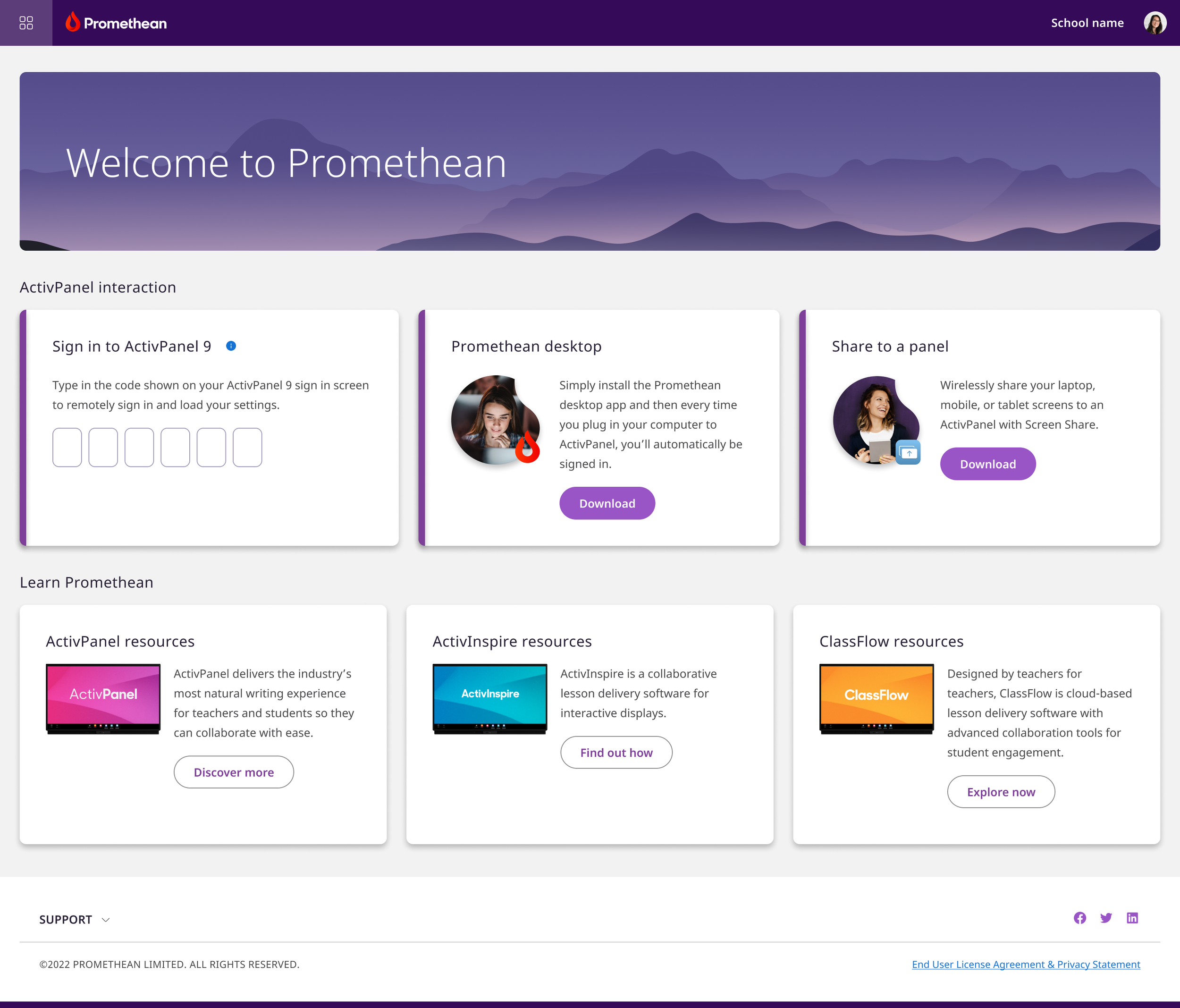
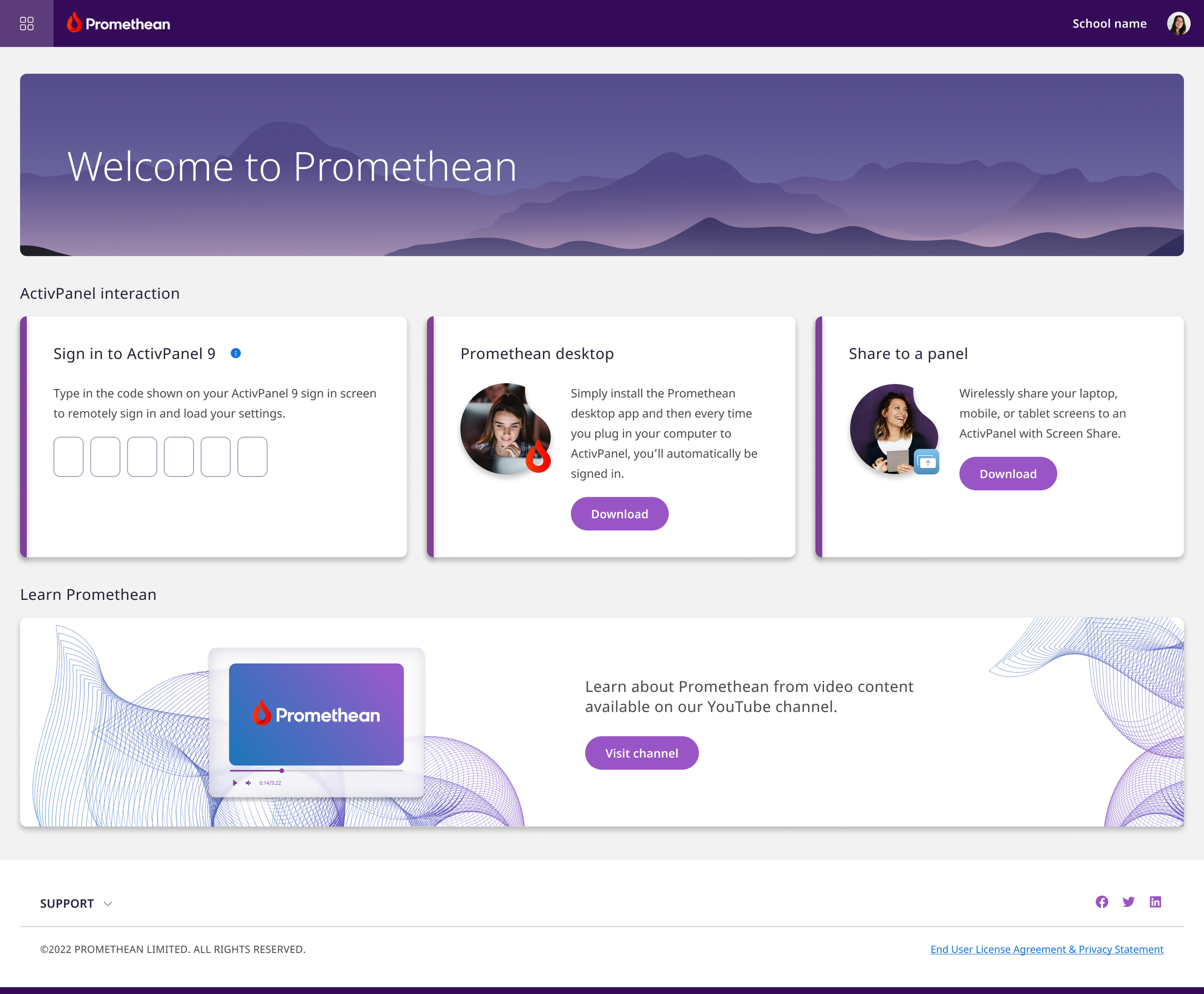
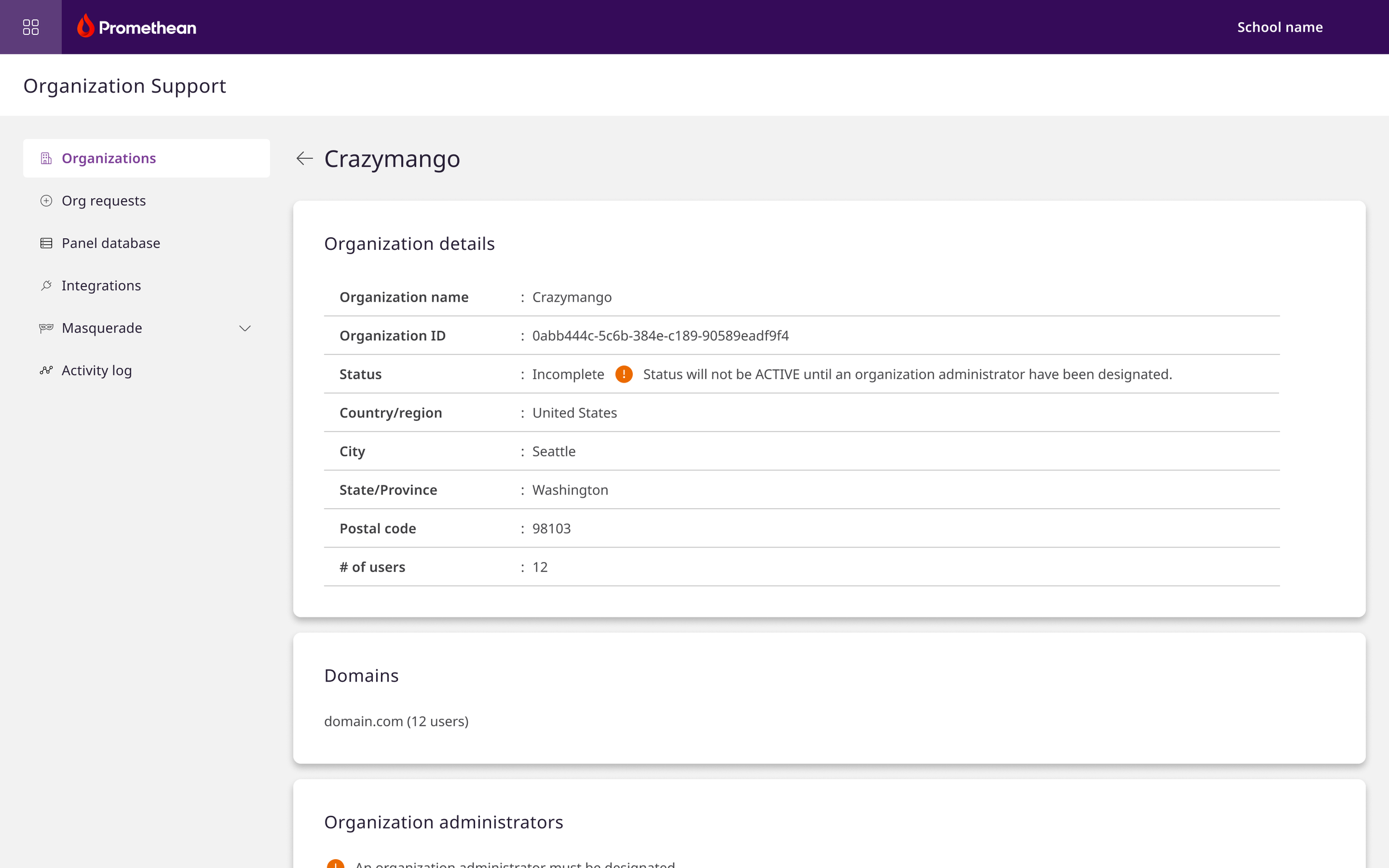
Pages
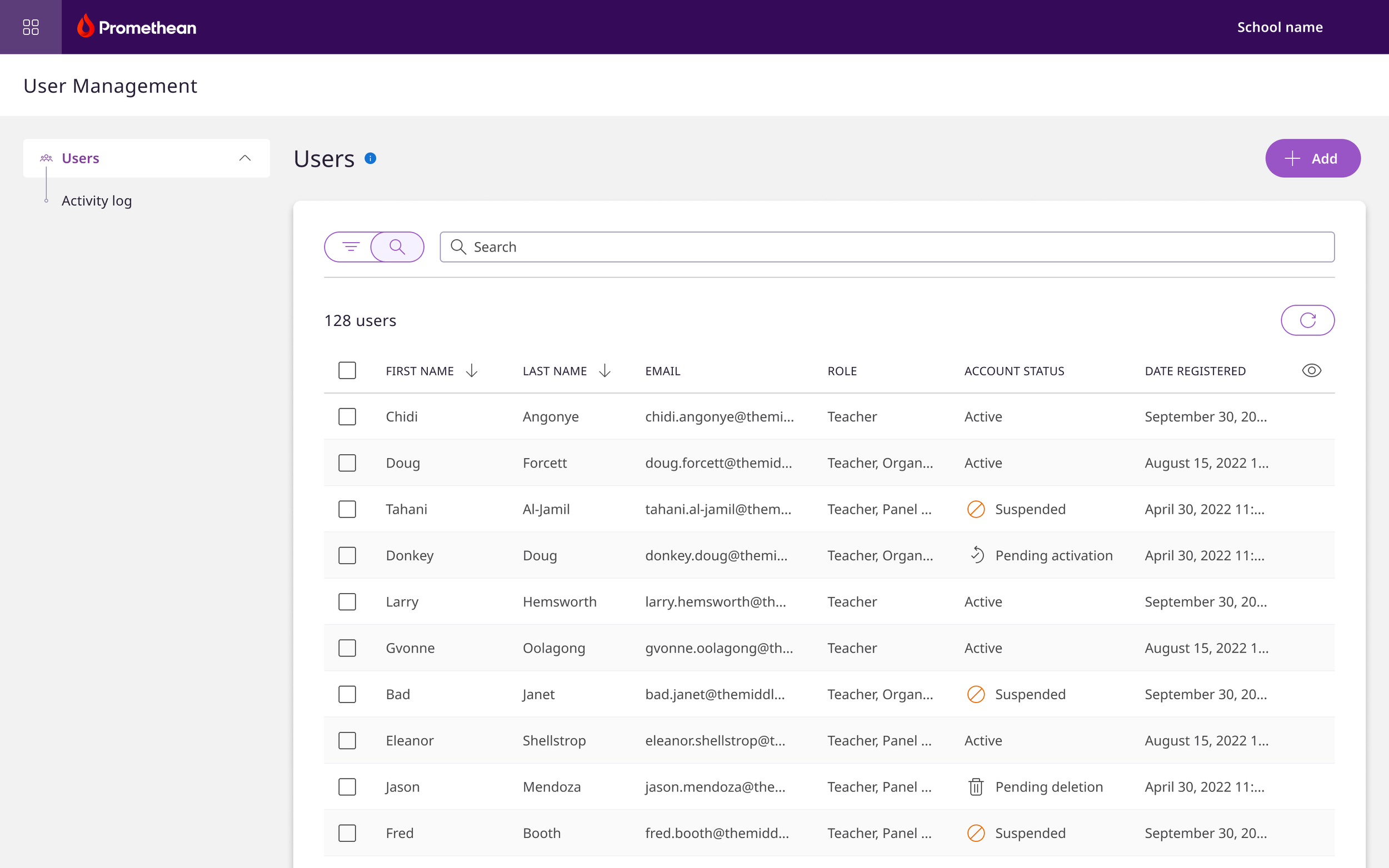
The page stage is the most concrete stage of atomic design, and it’s important for some rather obvious reasons. After all, this is what users will see and interact with when they visit your experience. This is what your stakeholders will sign off. And this is where you see all those components coming together to form a beautiful and functional user interface. Exciting!











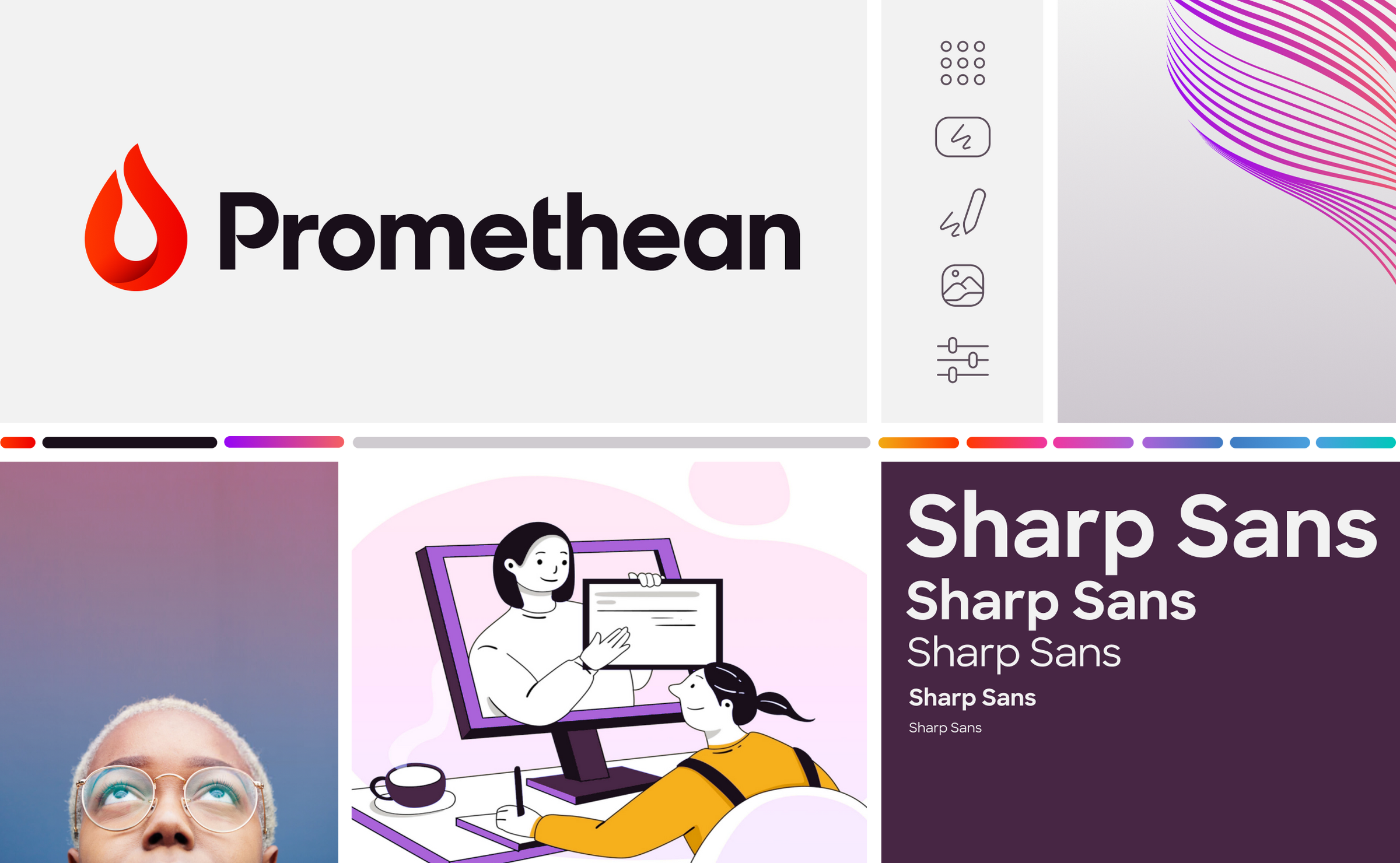
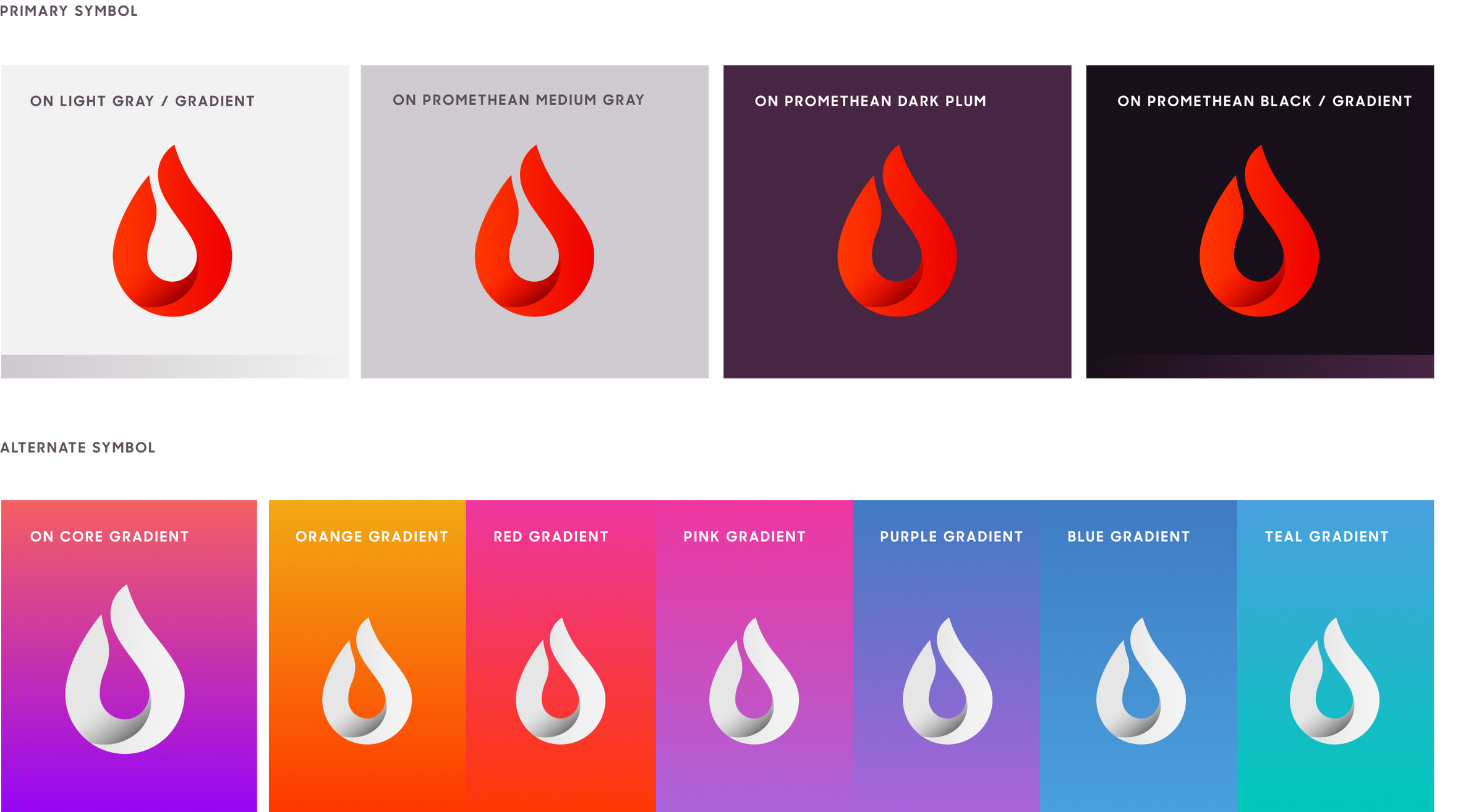
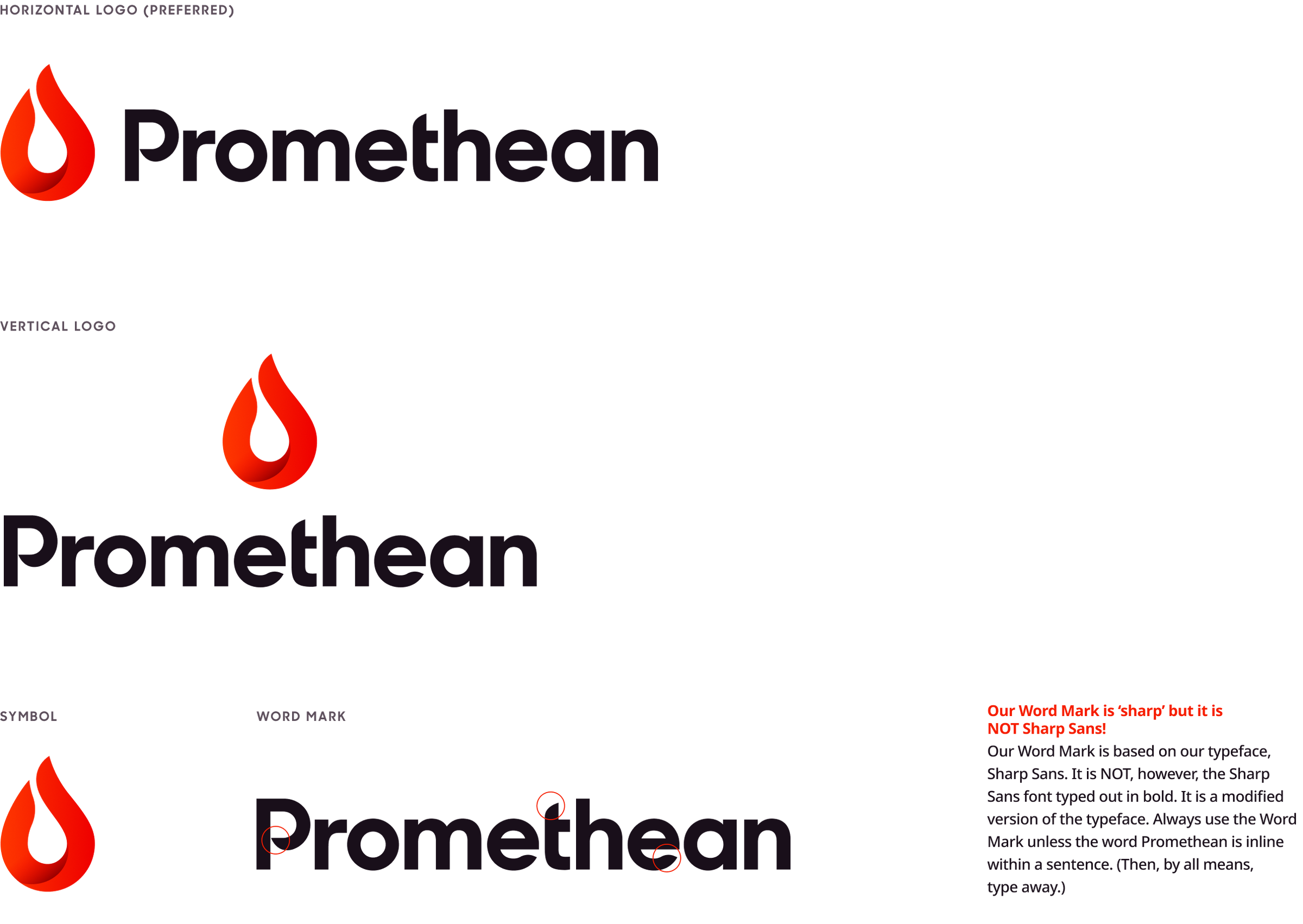
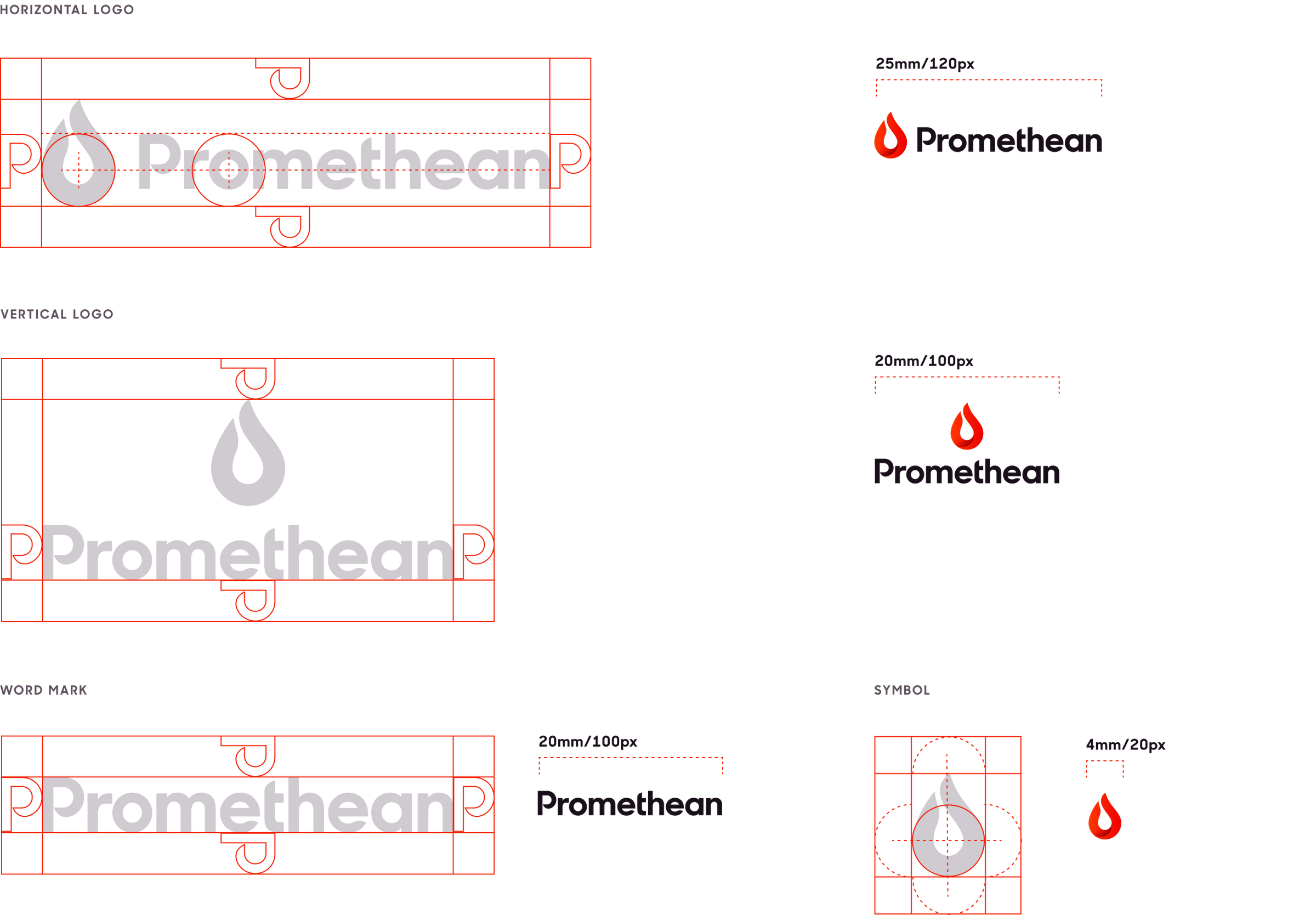
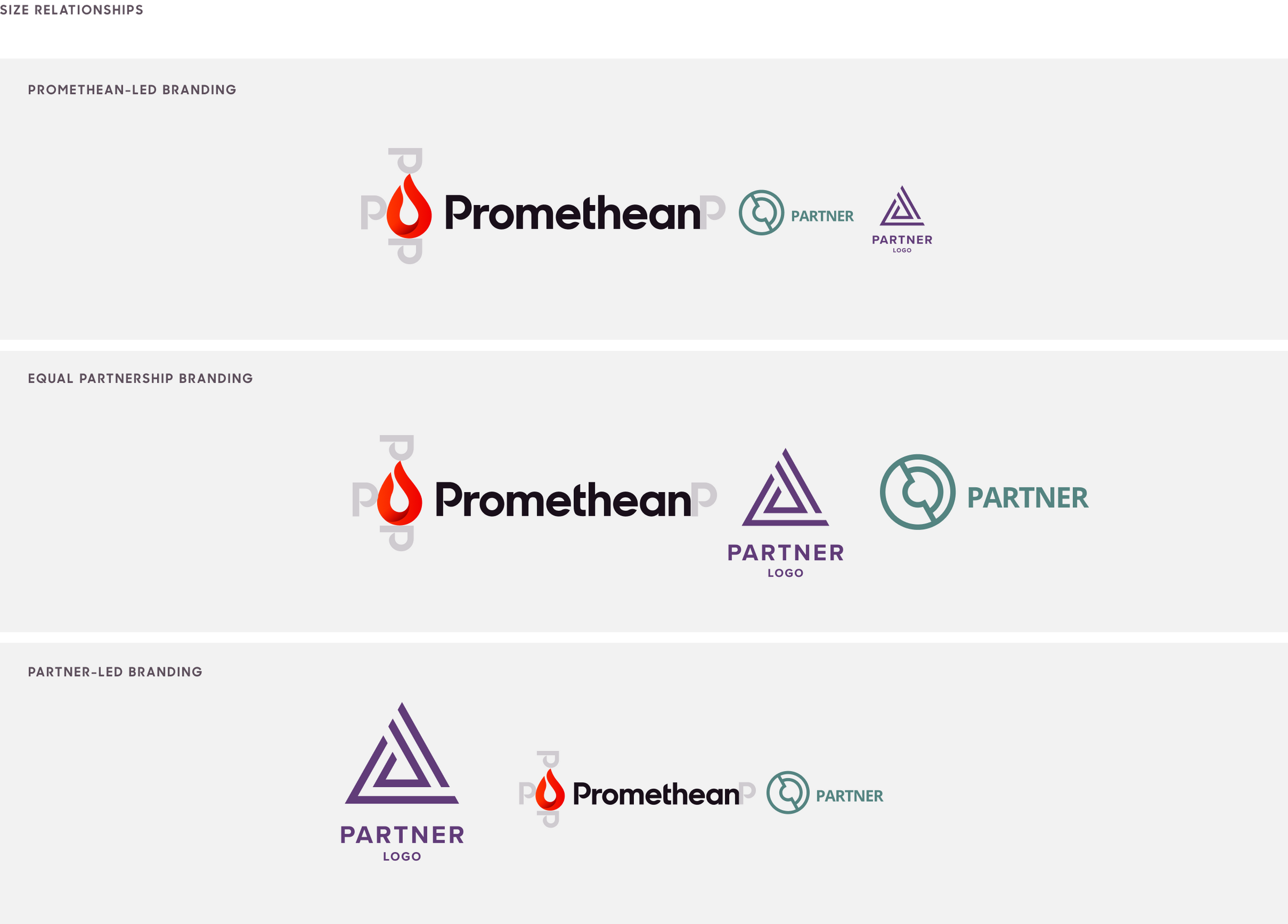
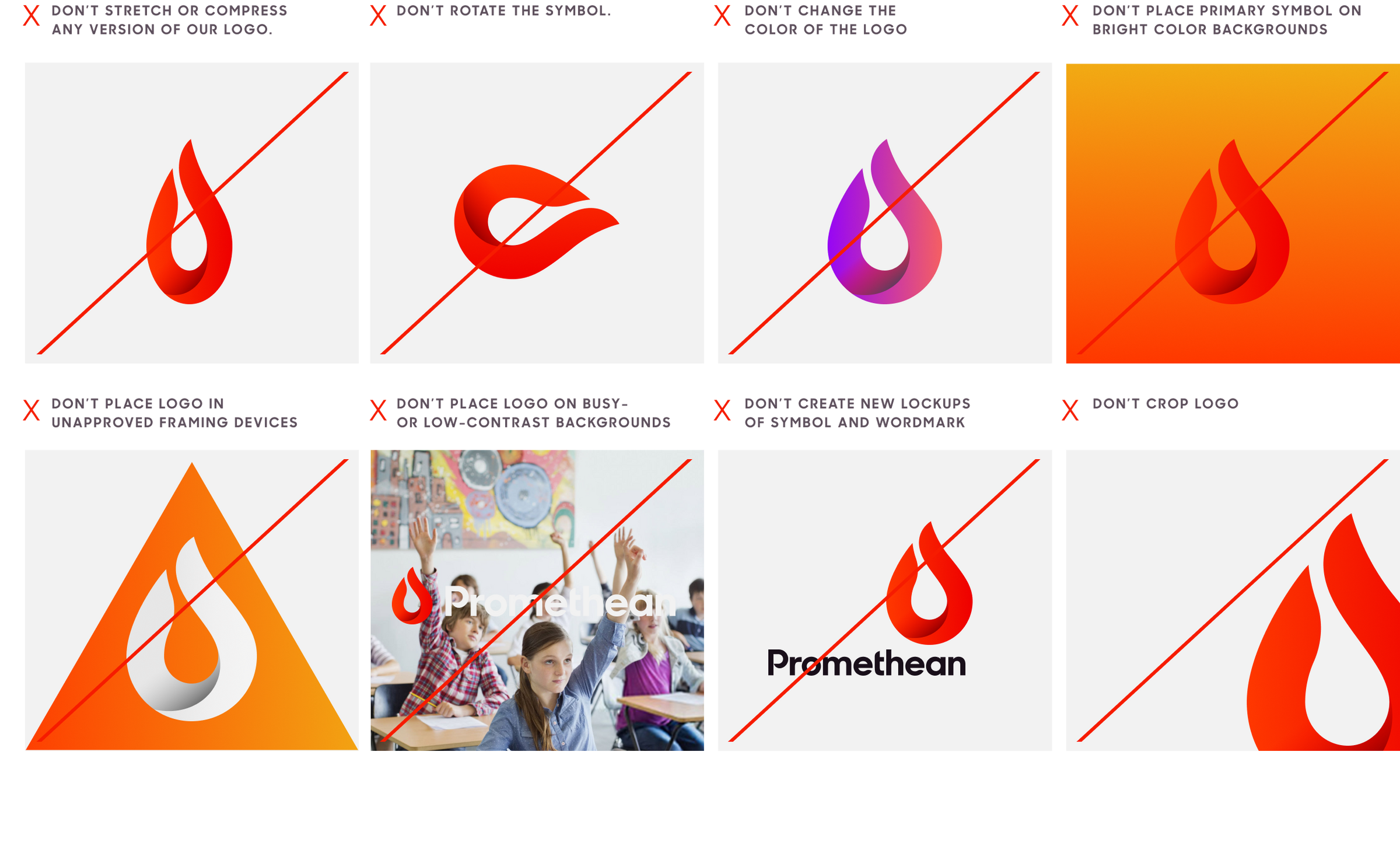
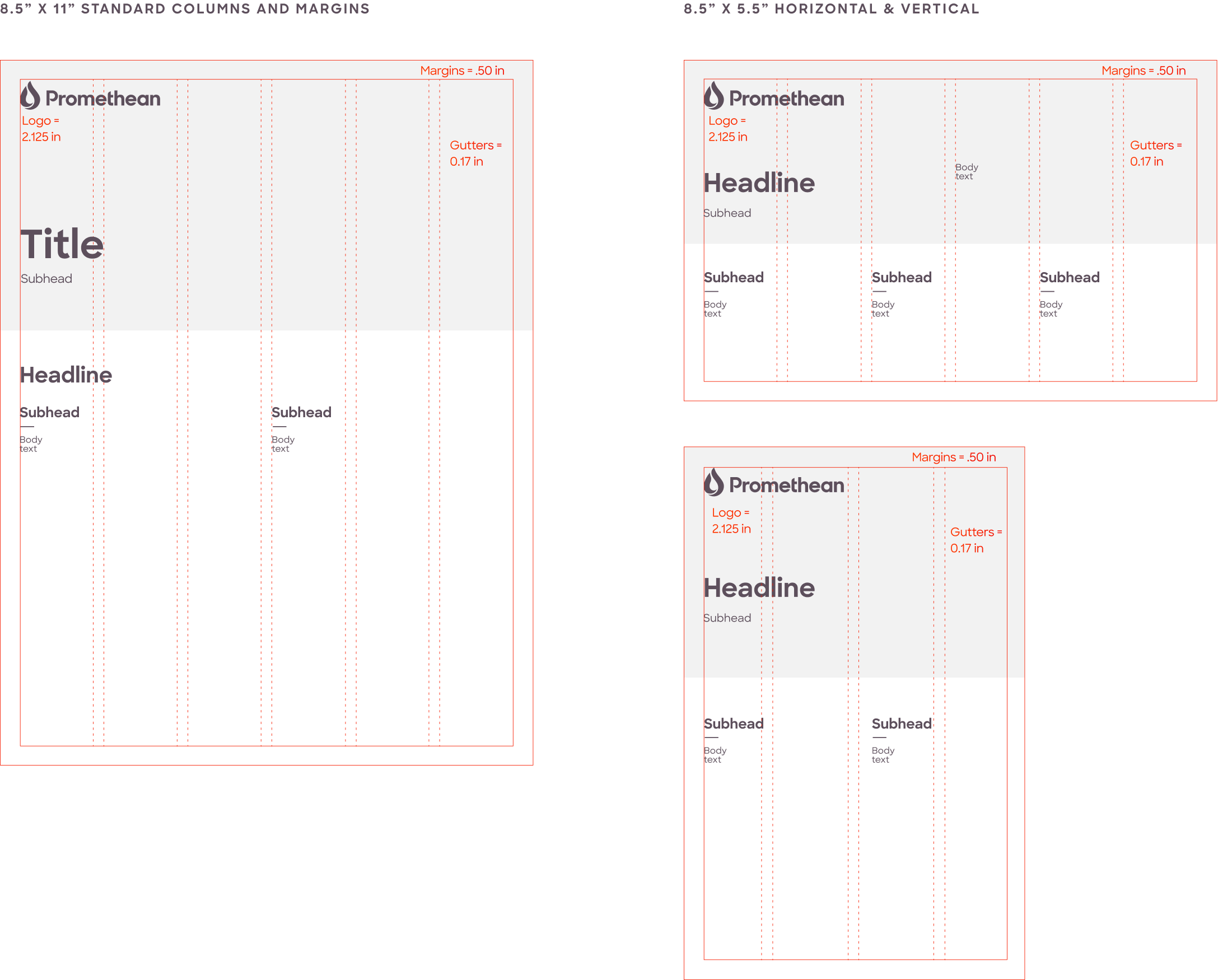
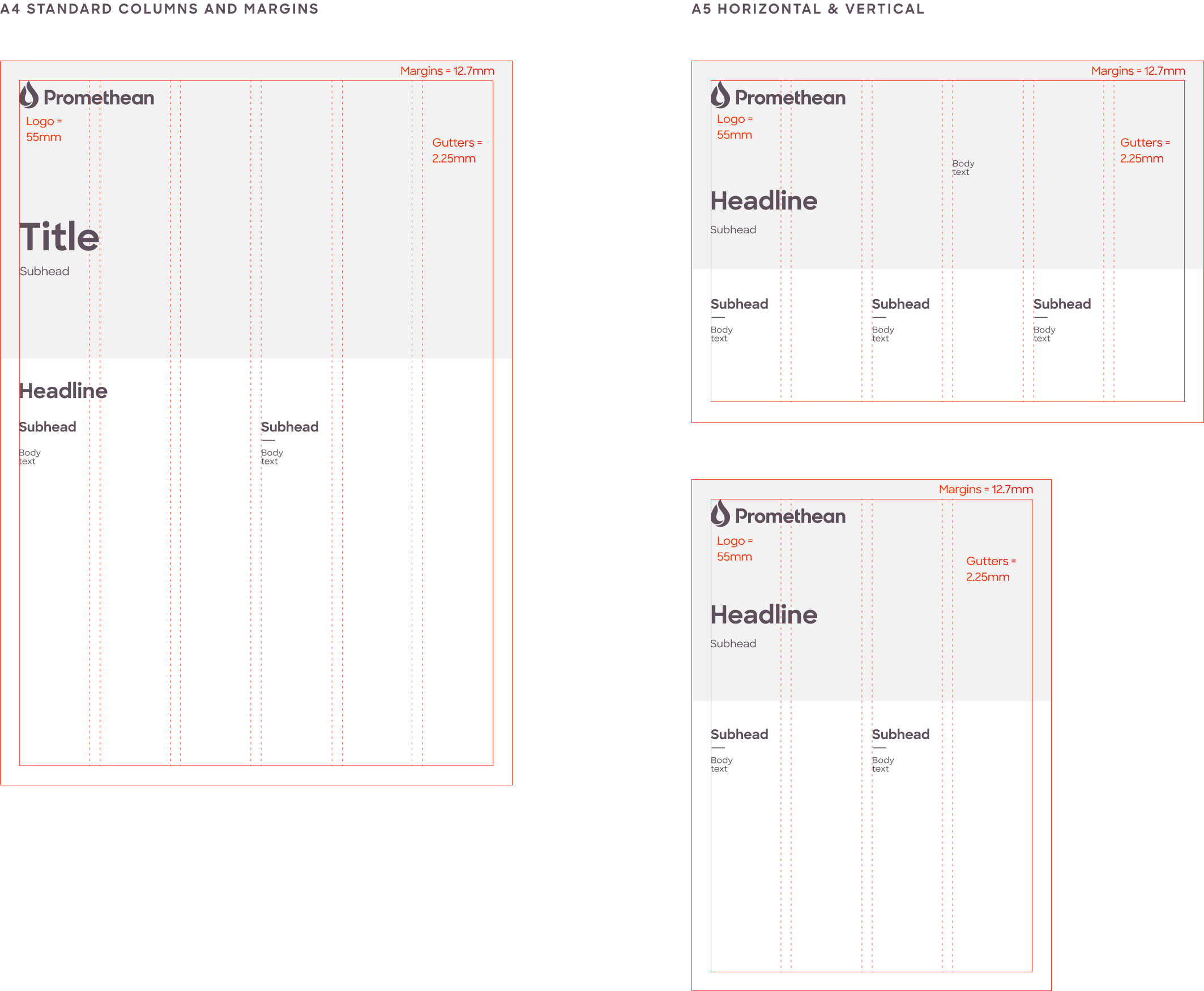
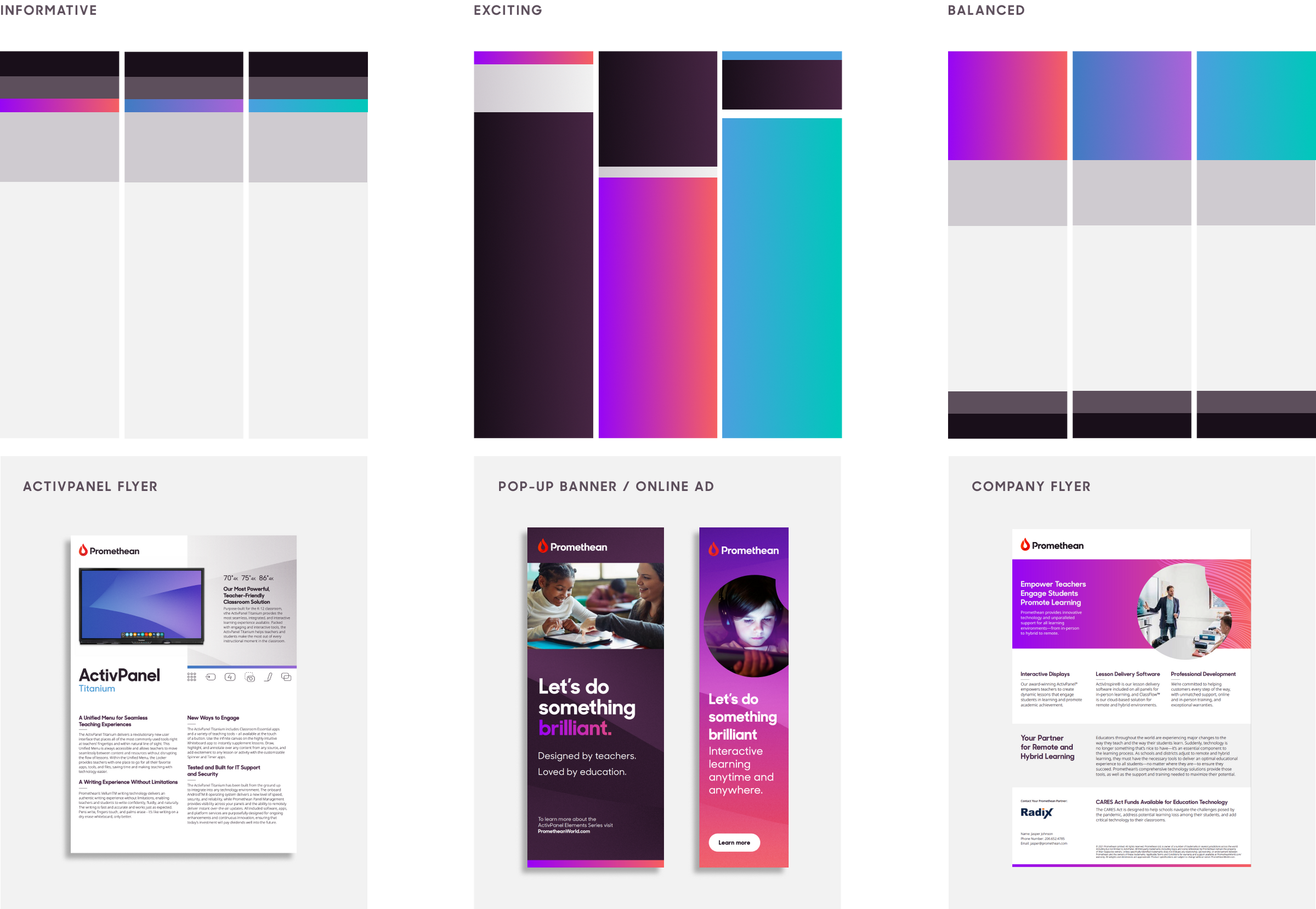
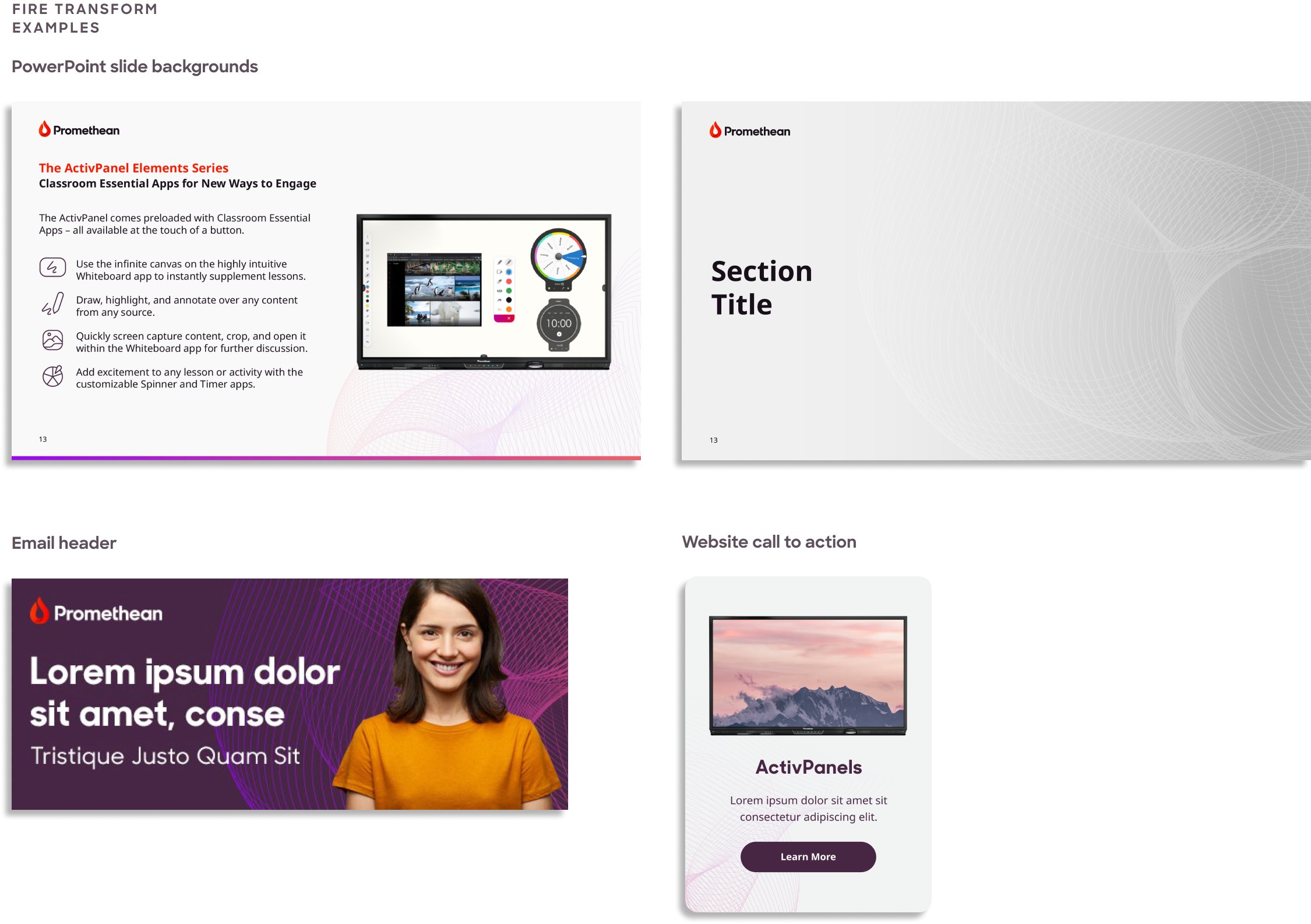
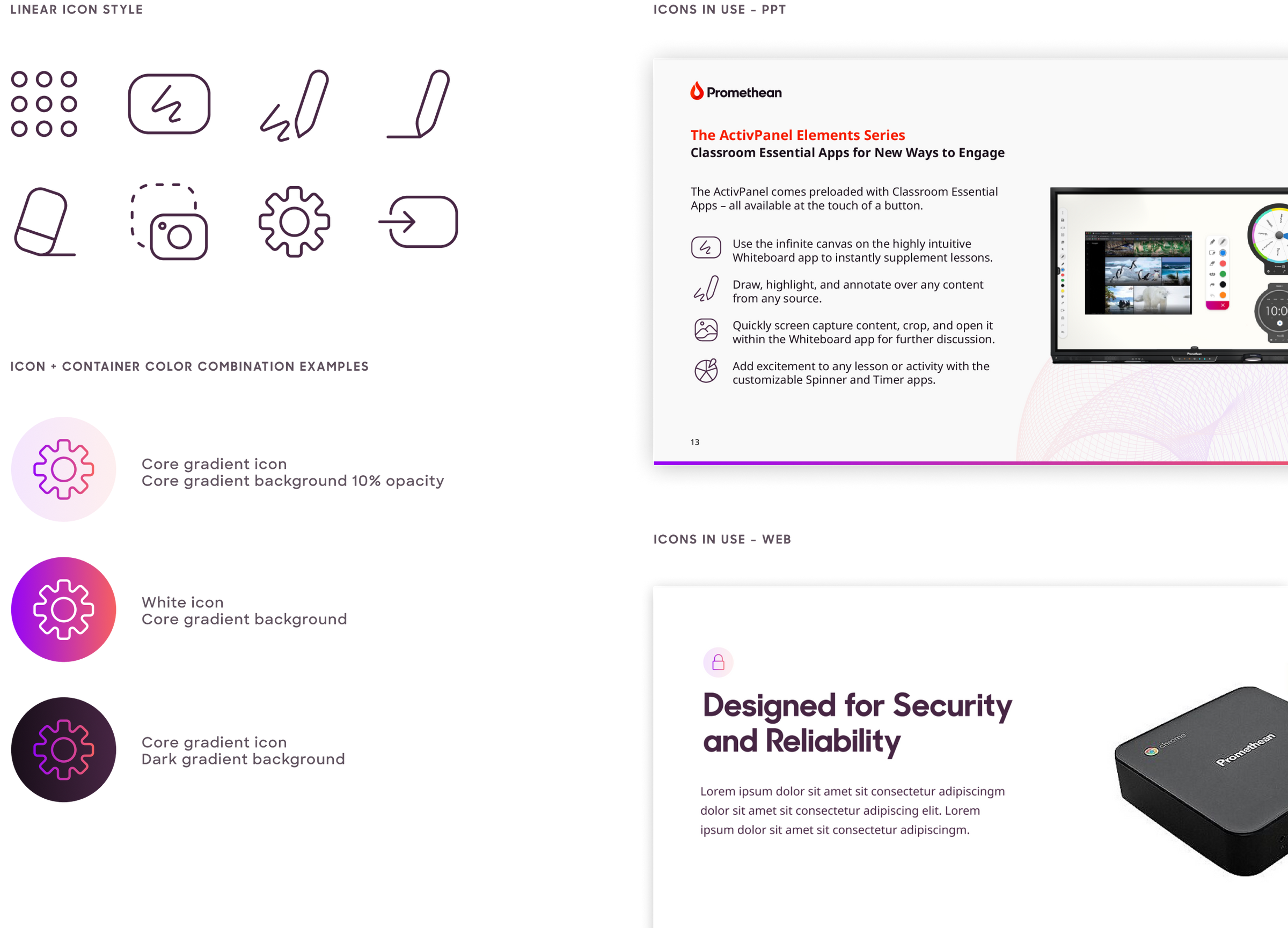
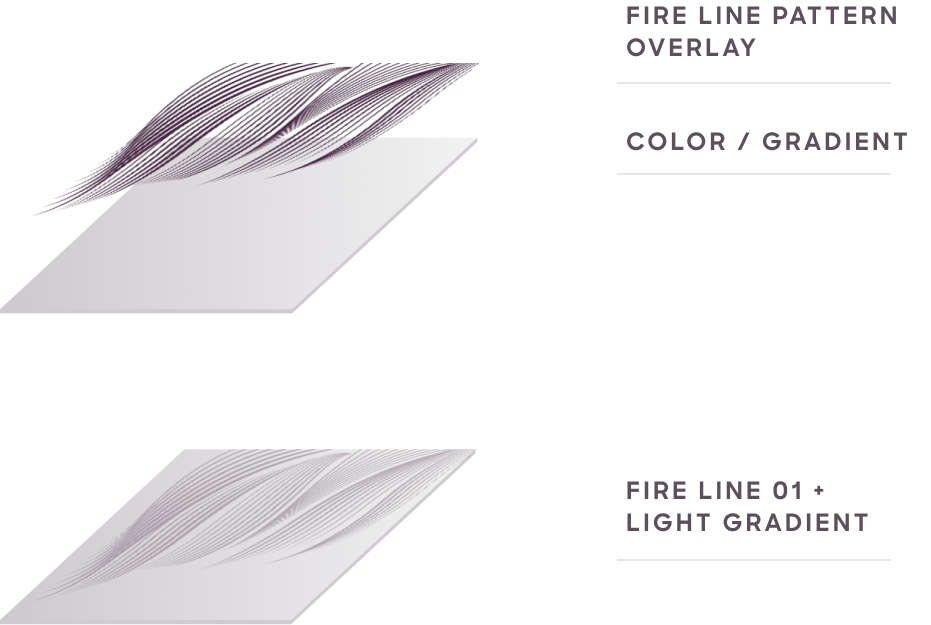
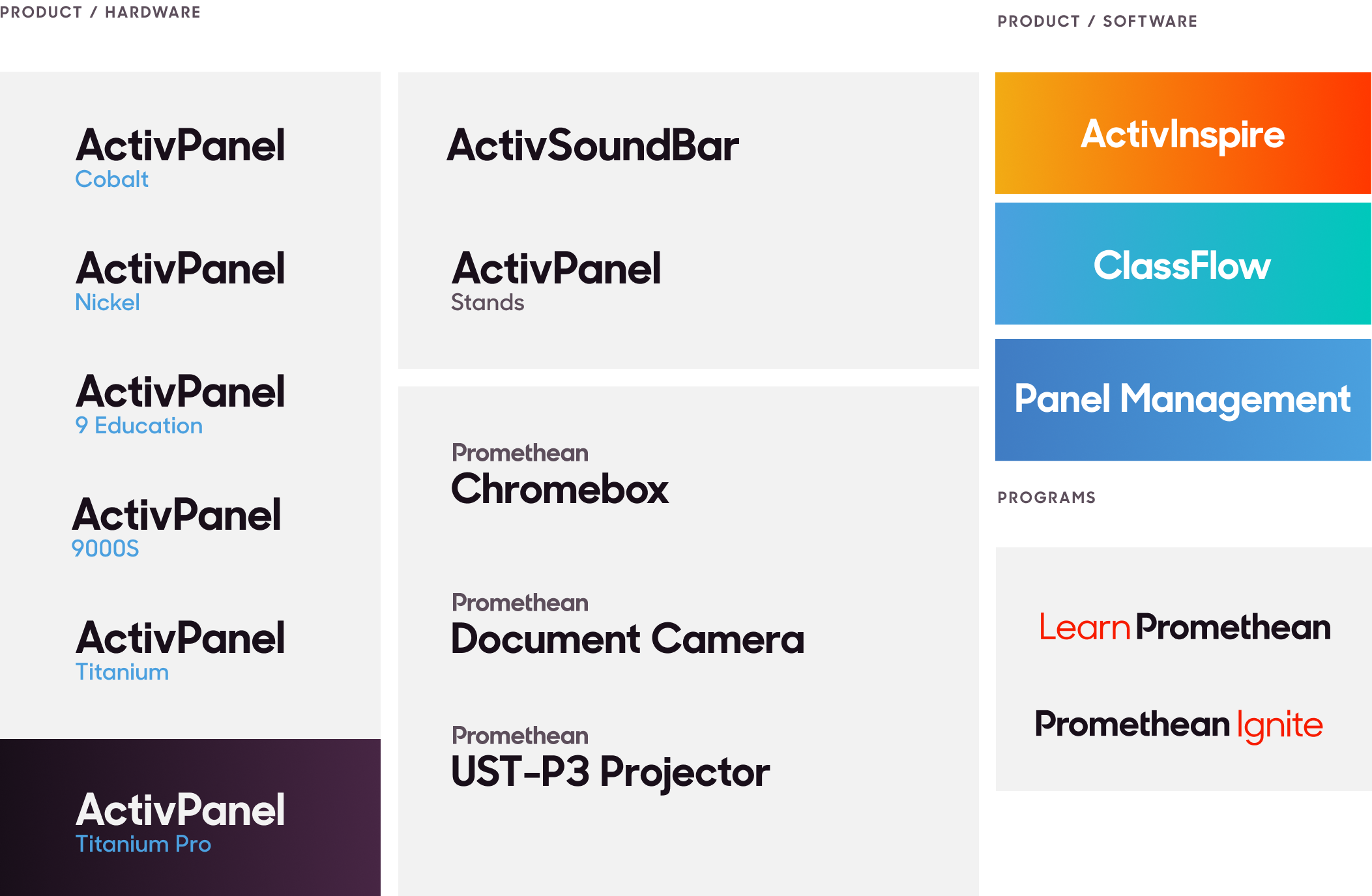
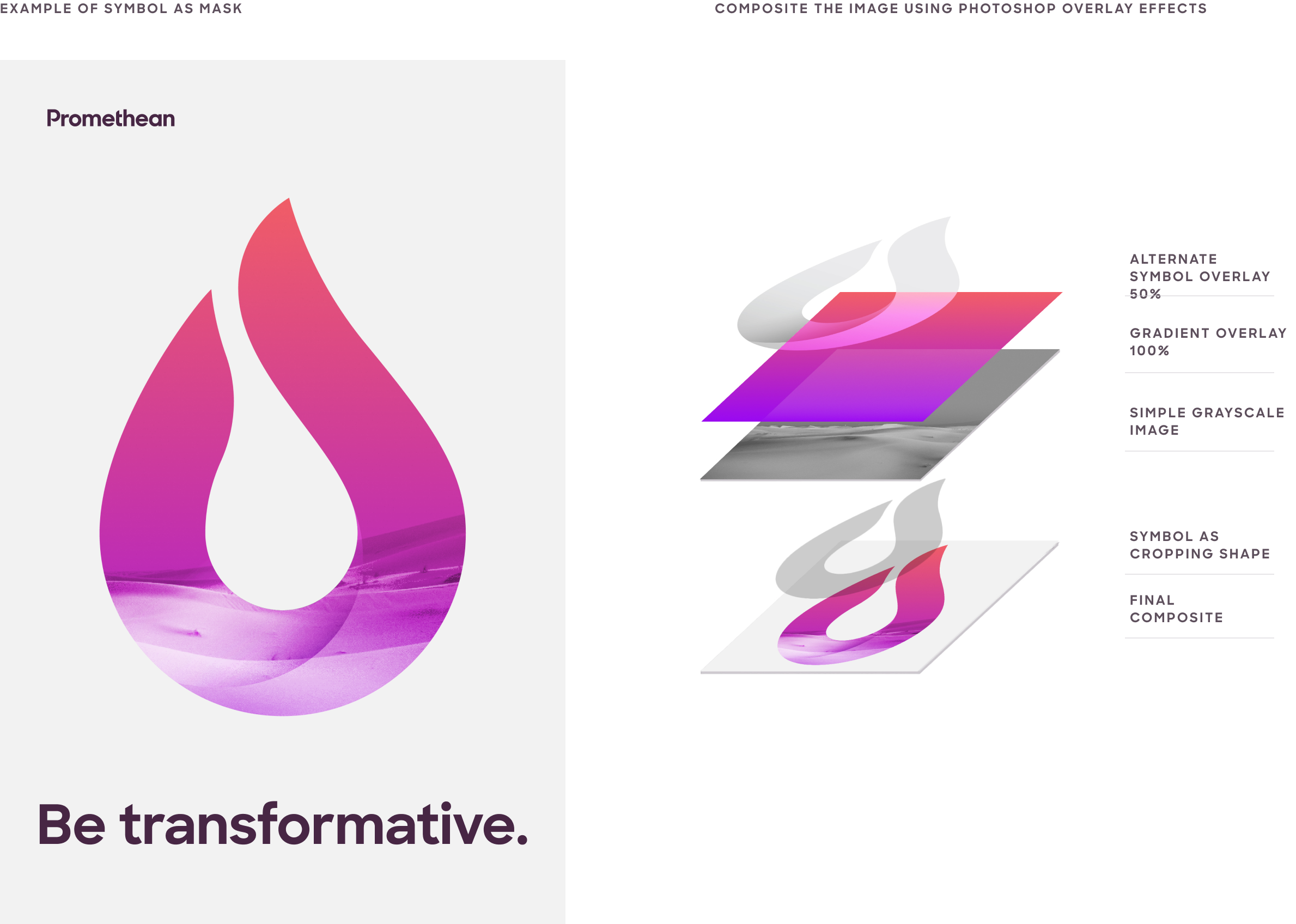
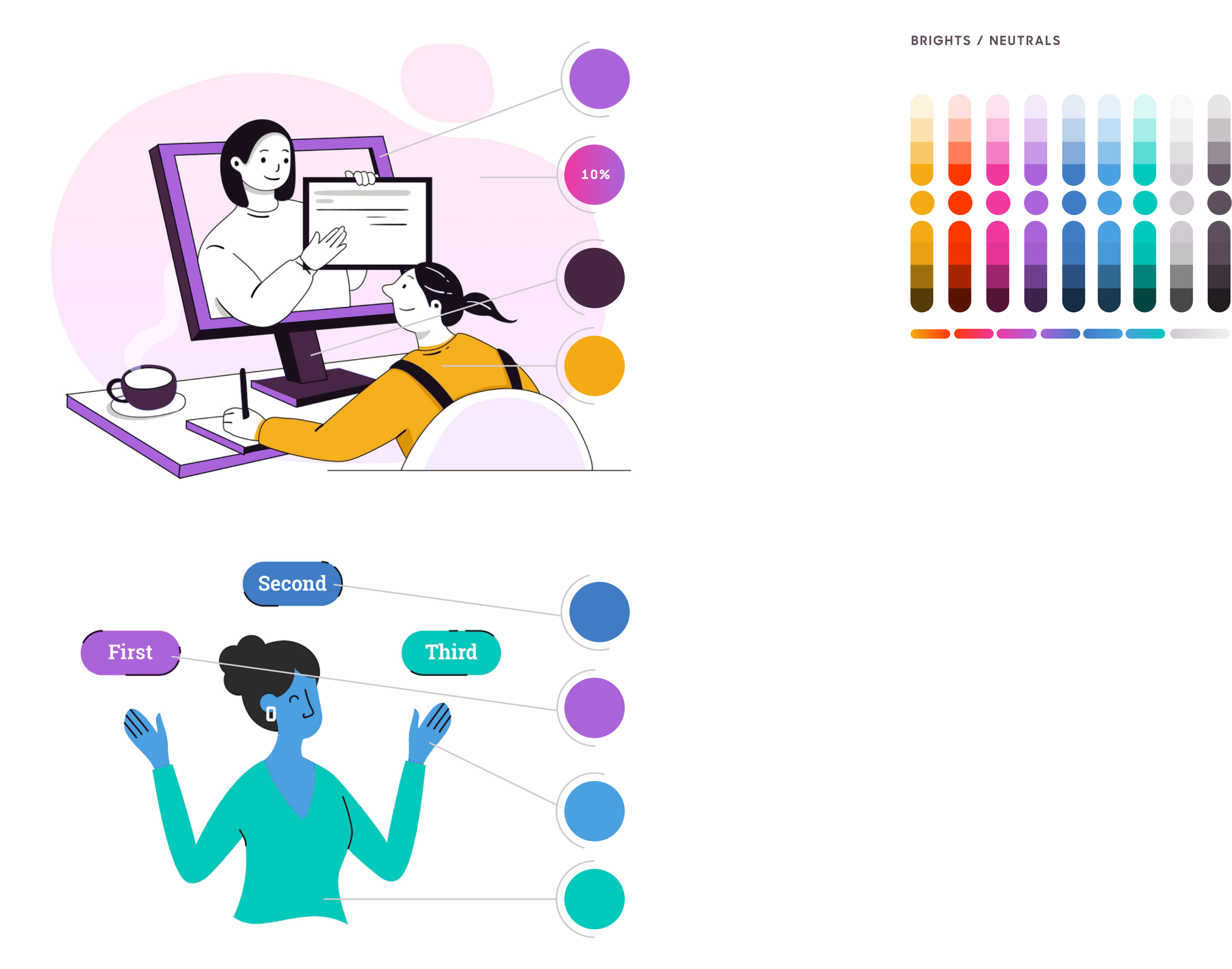
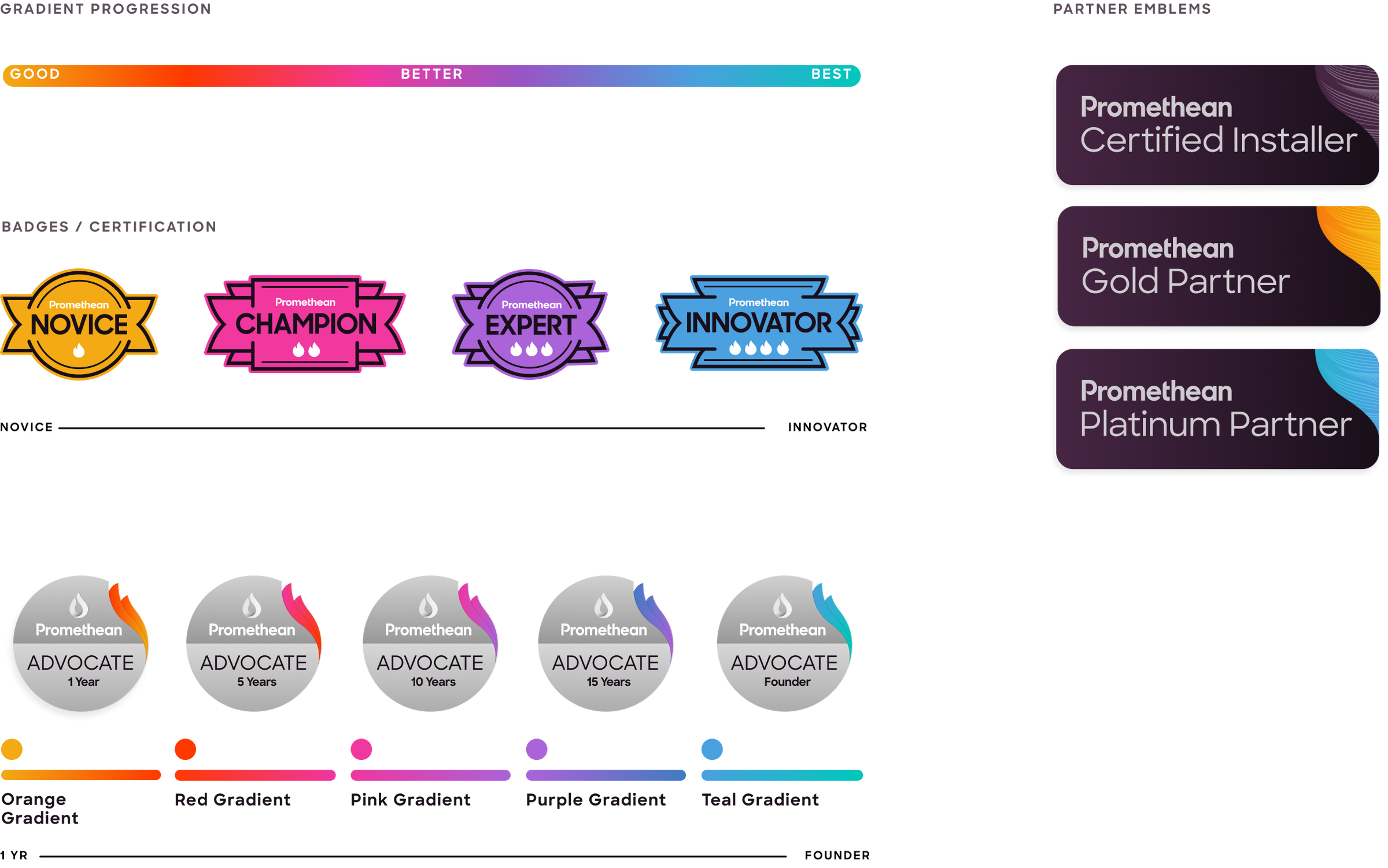
Visual Identity System
The visual identity was created to provide an emotional impression on users, to inform users about the nature of the brand and services/products offered, to unify the many different aspects of a business through consistent visuals.